В этом уроке Вы узнаете, как с помощью простых форм и градиентов создать элегантный дизайн.
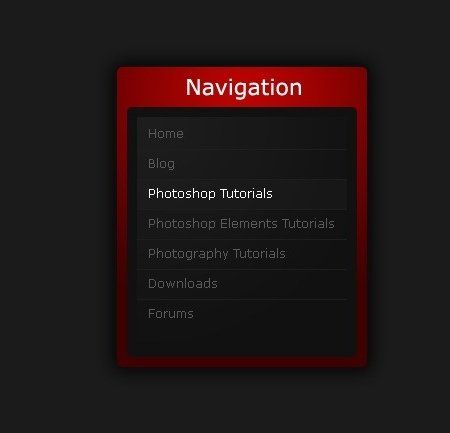
Вид финального результата

Шаг 1. Сначала создадим новый документ 540 на 440 пикселей. Заливаем задний фон цветом #1b1b1b, используя Edit > Fill (Редактировать > Выполнить заливку).

Шаг 2. Теперь нам надо создать задний фон навигационного окна. Создадим новый слой. Это можно сделать с помощью Layer > New > Layer (Слой > Новый > Слой) или нажав горячие клавиши Ctrl + Shift + Alt + N.
Выберем инструмент Rounded Rectangle Tool  (Прямоугольник со скругленными углами) и установим радиус 5 пикселей. Сделаем выделение 250 на 300 пикселей. (Прямоугольник со скругленными углами) и установим радиус 5 пикселей. Сделаем выделение 250 на 300 пикселей.
 ...
Читать дальше »
...
Читать дальше »

Вот иконка, которую мы будем создавать:

Откройте новый файл (Файл> Новый), который имел бы 450x450 px и 72 точки на дюйм.
Выберите Инструмент Эллипс  (U), на новом слое создайте фигуру похожую на ту что представлена ниже: (U), на новом слое создайте фигуру похожую на ту что представлена ниже:

Параметры слоя:
Заливка 0 % на слоях.
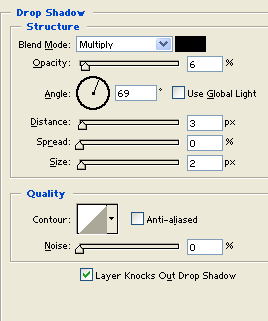
Blending Options>Drop Shadow (Стиль слоя > Тень)

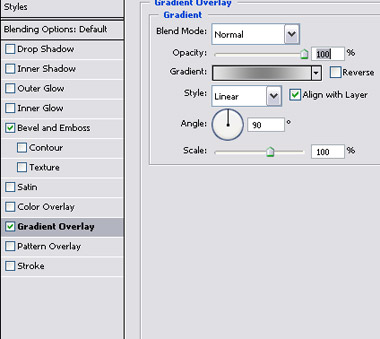
Blending Options>Gradient Overlay (Стиль слоя > Наложение Градиента)

Параметры градиента:

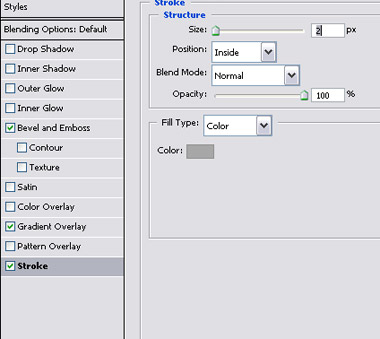
Blending Options>Stroke (Стиль слоя > Обводка)
 ...
Читать дальше »
...
Читать дальше »

Шаг 1. Начнем с того, что зальём холст цветом #D1CEC7 (данное действие делается исключительно для удобства).
Создадим
новый слой, назвав его - Основа. В новом слое рисуем белый круг.
Удостоверьтесь, что ваш круг соответствует следующим размерам: Ширина:
104px и Высота: 104px
Добавим следующие стили слоя: Тень (Drop Shadow):


Шаг 2. Создадим новый слой, и нарисуем круг #B23C3C цвета. Этот круг, по размерам, должен быть меньше, чем предыдущий.

Выберем инструмент Brush ( кисть). Найдем кисть Rough Rounded Bristle . Она должна быть ближе к концу в стандартном наборе кистей. кисть). Найдем кисть Rough Rounded Bristle . Она должна быть ближе к концу в стандартном наборе кистей.
Установим основной цвет - белый. На новом слое сделайте несколько коротких мазков в произвольном направлении.
Далее, используя инструмент ластик ( ...
Читать дальше »
...
Читать дальше »

Этот урок научит Вас, как совмещать несколько стилей слоя для создания красивой и простой панели навигации.

Шаг 1. Во-первых, создайте новый документ – я использовал размер 540 на 220 пикселей. Задний фон я залил черным цветом. Для этого сделайте Edit > Fill (Редактирование > Выполнить заливку) цветом #0d0d0d.

Шаг 2. Второе наше действие – это создание заднего фона для навигационных кнопок. Создайте новый слой Layer > New > Layer (Слой > Новый > Слой) и выберите инструмент Прямоугольник со скругленными углами  (Rounded Rectangle Tool) (U). Задайте фиксированный размер 480 на 50 пикселей с радиусом 5 пикселей. (Rounded Rectangle Tool) (U). Задайте фиксированный размер 480 на 50 пикселей с радиусом 5 пикселей.

Заполните это выделение Линейным градиентом (Linear Gradient)
...
Читать дальше »

Создайте прямоугольник, используя инструмент выделения Прямоугольник  (Rectangular Shape Tool). (Rectangular Shape Tool).

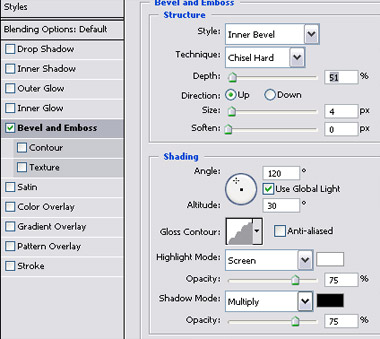
Дважды щелкните на слое для открытия окна стиля слоя. Примените нижеуказанные настройки:




Дважды
продублируйте слой. Немного уменьшите полученные слои и разместите
один чуть выше, а другой чуть ниже, как показано ниже. Поставьте эти
слои ниже остальных в Палитре слоев (Layer palette).

Создайте
несколько линий и кружков, использу
...
Читать дальше »

В данном уроке мы ещё раз освоим немного техники рисования, выделения и будем применять различные стили слоёв.
Создаем новый документ(Ctrl+N), зальем его каким-нибудь темным цветом (например, с помощью инструмента Заливка (G)). Потом с помощью инструмента Прямоугольная область (G)). Потом с помощью инструмента Прямоугольная область  (М) выделяем нужную нам область, скопируем её на новый слой (Сtrl+J) и зальем её другим цветом, например тем, что показано на рисунке. (М) выделяем нужную нам область, скопируем её на новый слой (Сtrl+J) и зальем её другим цветом, например тем, что показано на рисунке.

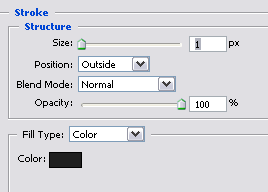
Далее, находясь на этом слое, применим следующий параметр наложения Обводка (Stroke). Для этого зайдем, Слой > Стиль слоя > Параметры наложения > Обводка (Layer> LayerStyle> Blending Options > Stroke) и устанавливаем такие параметры, как указаны ниже

Создаем новый слой (Shft+Cntr+N), р
...
Читать дальше »

В данном уроке мы будем создавать макет страницы для веб – сайта.
Шаг 1. Создание
полного макета веб - сайта начинается с создания его начального
расположения, и, только после этого, можно приступать к проектированию
индивидуальных элементов страницы.
Результат - современная и новая веб - страница - раскладка, готовая к кодированию.

Шаг 2.
Черпая вдохновение из различных современных проектов веб - сайтов, мы и
создадим это новую страницу - раскладку для веб - сайта.
Ключевые
особенности нашей веб – страницы будут заключаться в горизонтальных
полосах, так называемых «группах»: они нам нужны для того, чтобы
разместить содержание нашей веб - странички в определенных областях:
красочная область заголовка - шапка страницы, будет представлять один
участок; дружественное приветственное обращение с примерами работ –
другую часть; и, основная часть и ресурс, заполнят нижний колонтитул
(нижнюю сноску).

Шаг 3. Работа над любым проектом должна начинаться с эскиза на бумаге.
При помощи карандаша можно приблизительно или детально создать план
будущего расположения частей веб - странички на бумаге.
...
Читать дальше »

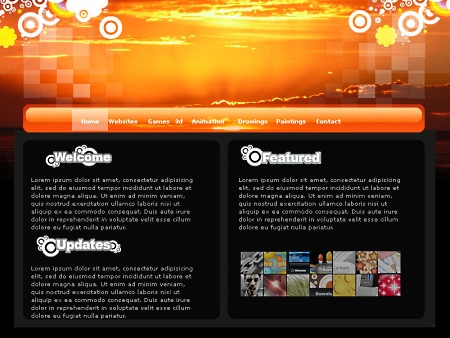
В данном уроке описывается метод создания красочного и яркого макета для сайта.

Часть 1
Шаг 1. В
этом довольно коротком уроке, состоящем всего из 18 шагов, мы создадим
красивый, яркий макет. Начнём с создания панели меню и поля для
содержания. И так, создаём новый документ в Photoshop размером 800х600
пикс., делаем чёрный фон. Выбираем Rectangle Tool  (инструмент Прямоугольник) и создаём серый (191b1b) прямоугольник. (инструмент Прямоугольник) и создаём серый (191b1b) прямоугольник.

Секция для содержания будет разделена на два главных сегмента. Выбираем Rounded rectangle Tool  (инструмент Прямоугольник со скруглёнными краями), устанавливаем радиус, равный 12 и создаём два тёмно-серых (080808) прямоугольника со скруглёнными краями. (инструмент Прямоугольник со скруглёнными краями), устанавливаем радиус, равный 12 и создаём два тёмно-серых (080808) прямоугольника со скруглёнными краями.

Шаг 2. Теперь мы создадим панель меню. На палитре Foreground (палитра переднего плана)
...
Читать дальше »

Этот урок научит Вас создавать красивое темное меню, которое отличается внешним видом от обычных для сети стилей web 2.0.
Начнем с открытия нового файла размером 800 на 600 пикселей с разрешением 72 пикселя. Выбираем инструмент Заливка  (Paint Bucket Tool) для заполнения нового файла черным цветом. (Paint Bucket Tool) для заполнения нового файла черным цветом.

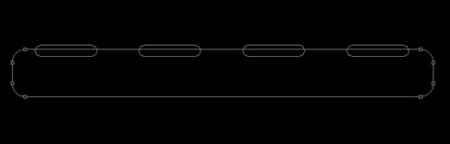
Теперь выбираем инструмент выделения Прямоугольник со скругленными углами  (Rounded Rectangle Tool) с радиусом 20 пикселей для того, чтобы нарисовать панель меню и затем нажимайте Alt, пользуясь тем же инструментом, но уменьшив радиус до 10 пикселей, для создания 4 элементов как показано на рисунке ниже: (Rounded Rectangle Tool) с радиусом 20 пикселей для того, чтобы нарисовать панель меню и затем нажимайте Alt, пользуясь тем же инструментом, но уменьшив радиус до 10 пикселей, для создания 4 элементов как показано на рисунке ниже:

Назначьте нижеуказанные параметры, щелкнув мышкой на обработанном слое в пенале слоев. Параметр слоя Заливка (Fill) должен быть установлен на 0%. Зададим слою стиль Слой > Стиль слоя > Внутреннее свечение (Layer > Blending Options
...
Читать дальше »

В данном уроке, мы будем учиться создавать кнопку-логотип!
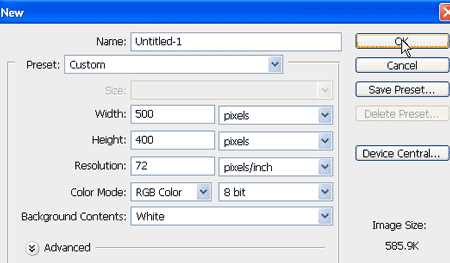
Шаг 1. Для начала мы создаем новый документ: ширина его 500 пикс., высота – 400 пикс., разрешение – 72, цветовая модель – RGB.

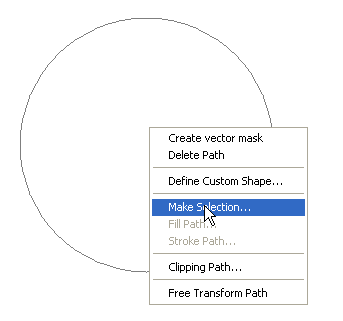
Шаг 2. Создайте новый слой и на нем нарисуйте круглую фигуру, (либо фигуру любой другой формы) инструментом Pen Tool  (Перо) в режиме «Контуры». После того, как фигура создана, внутри нее щелкните правой кнопкой мыши и в контекстном меню выберите опцию: Make selection (Образовать выделенную область). (Перо) в режиме «Контуры». После того, как фигура создана, внутри нее щелкните правой кнопкой мыши и в контекстном меню выберите опцию: Make selection (Образовать выделенную область).

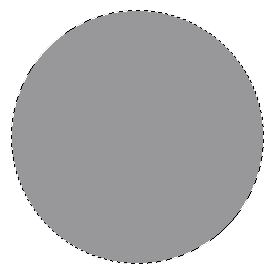
Шаг 3. Образованную выделенную область мы заливаем цветом с показателем 98989a.

Шаг 4. Теперь выбираем Инструмент Burn Tool  (Затемнитель) и рисуе
...
Читать дальше » (Затемнитель) и рисуе
...
Читать дальше »
 |



















