Урок по работе с глиттерами для версии Adobe Photoshop CS и выше.
Вы скачали коллекцию из 116 глиттеров на нашем сайте. И теперь задались вопросом: "Как же их использовать?"
Вот вам инструкция по применению глиттеров и созданию замечательных переливающихся изображений и текстов.
Выберите любой понравившийся вам глиттер и откройте его в программе Adobe Image Ready.
Ваш глиттер автоматически в палитре Анимация разделится на 3 кадра:

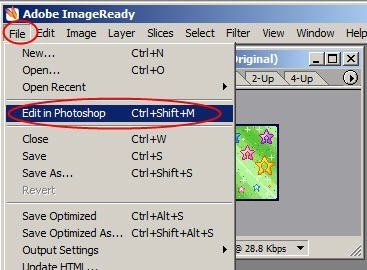
Далее переходим в меню File - Edit in Photoshop (Файл - Редактировать в Фотошоп)

Те же самые окна (рабочий документ с глиттером и палитра "анимация") переехали из Image Ready в Photoshop.
Эту операцию мы провели для того, чтобы разделить глиттер на кадры.
Теперь в палитре Анимация выбираем первый кадр глиттера, идем Edit - Define Pattern (Редактирование - Определить текстуру). Даем имя.
Теперь выделяем второй кадр и снова определяем его как текстуру, то же самое делаем с последним кадром.
Теперь
создаем новый документ небольш
...
Читать дальше »

















