Главная » 2009 Июнь 30 » Голубая стрела
23:29 Голубая стрела |
В этом уроке вы узнаете, как создать голубую блестящую кнопку для вашего сайта. Откройте новый документ.
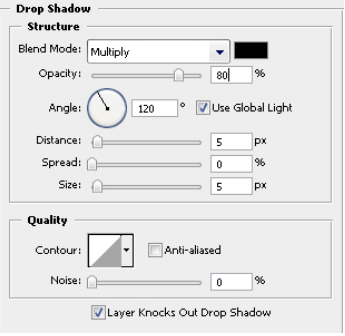
Пройдите в Layer > Layer Style > Blending Options (Слой - Стиль слоя - Параметры наложения) Drop Shadow (Тень):
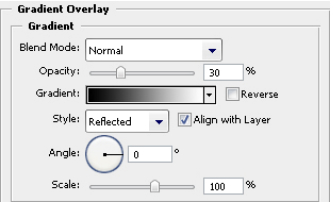
Gradient Overlay (Наложение градиента)
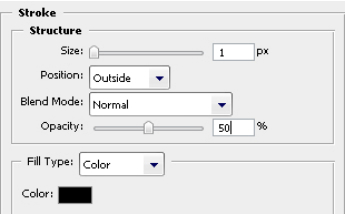
Stroke (Обводка)
Вот результат:
Создайте новый слой, нарисуйте эллипс и залейте его:
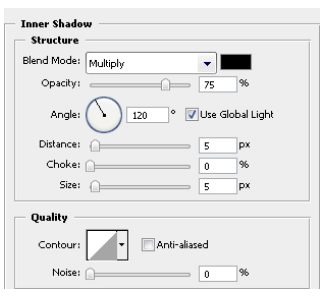
Пройдите в Layer > Layer Style > Blending Options и установите следующие параметры: Inner Shadow (Внутренняя тень).
Outer Glow (Внешнее свечение):
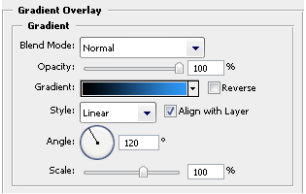
Gradient Overlay (Перекрытие градиента)
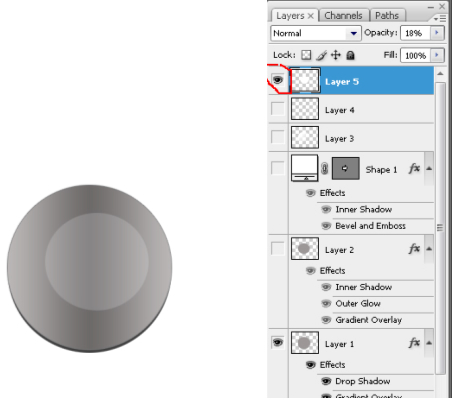
Вот результат:
Используя "Custom Shape Tool"
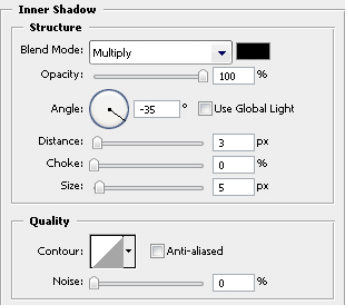
Layer > Layer Style > Blending Options Inner Shadow (Внутренняя тень)
Bevel and Emboss (Тиснение)
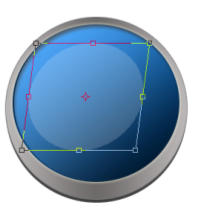
Создайте новый слой, нарисуйте эллипс как здесь:
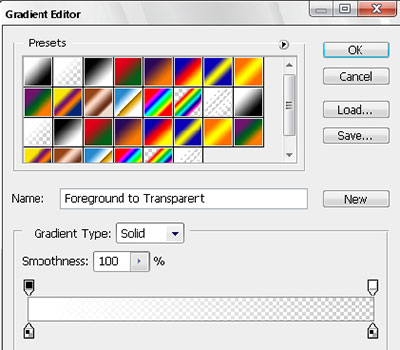
Возьмите "Gradient Tool"
Закрасьте таким способом:
Установите непрозрачность "Opacity" на 30%
Создайте новый слой, нарисуйте маленький эллипс, заполните белым,
Edit > Free Transform > Skew (Редактирование - Трансформировать – Наклон), потяните вправо
Теперь нарисуйте эллипс, как на нижнем рисунке, затем нажмите "Delete"
Повторяйте эту процедуру до тех пор, пока не достигнете нужного результата
Окончательный результат:
|
|
|
| Всего комментариев: 0 | |