Для будущей сладкой панели
создадим документ 280*450 px и зальем черным цветом.
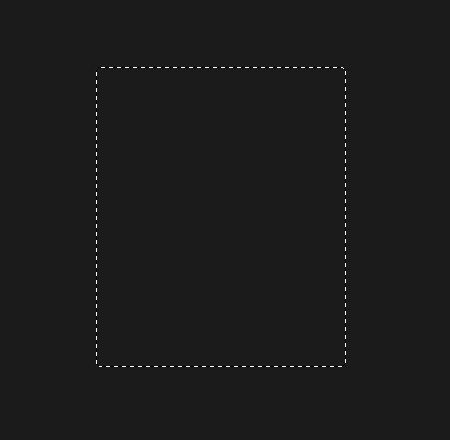
Затем, уже на НОВОМ слое Layer - New сделаем прямоугольное
выделение
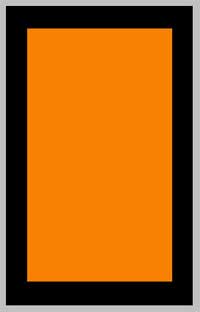
(Rectangular Marquee Tool)  и зальем его оранжевым цветом. Выделение не убирайте.
и зальем его оранжевым цветом. Выделение не убирайте.

Нам необходимо уменьшить выделение на 20
px.
Для этого выберите Select-Modify-Contract-20px-OK.
Теперь нажмите Удалить (Delite).

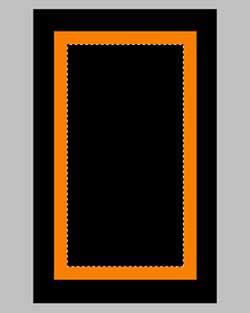
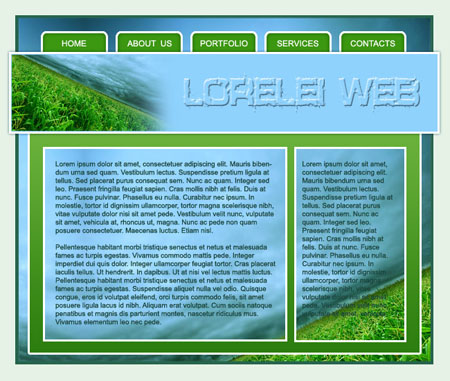
У нас получилась оранжевая рамка. Теперь добавим к ней несколько
карамельных эффектов.
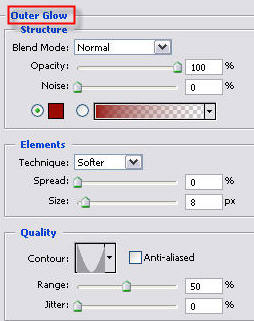
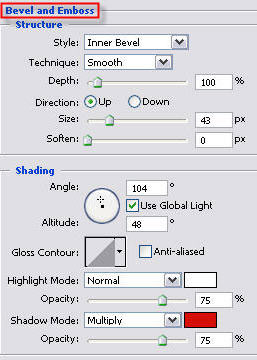
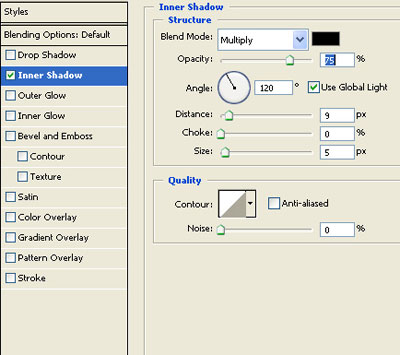
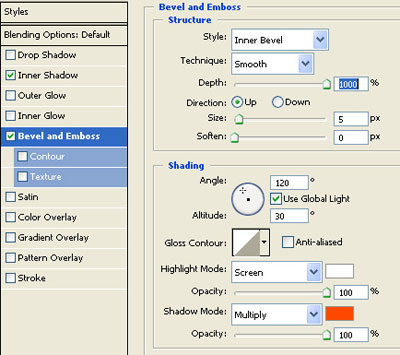
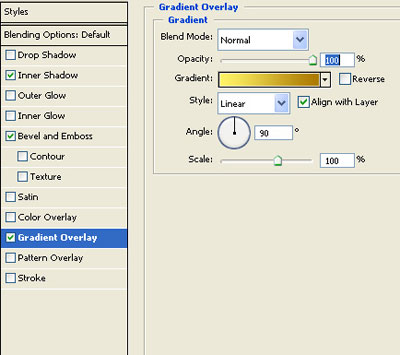
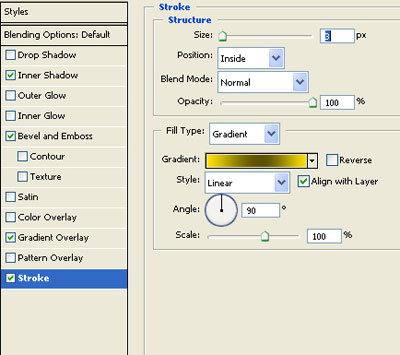
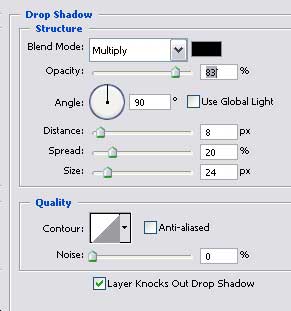
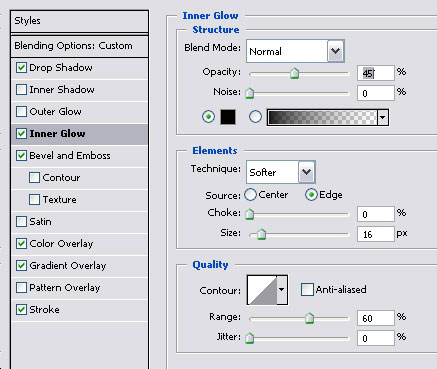
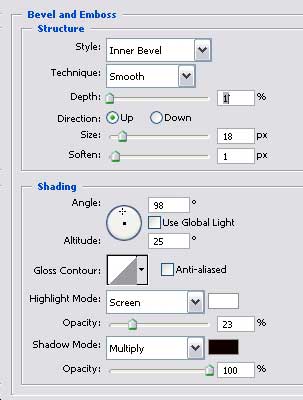
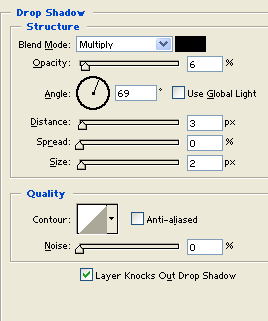
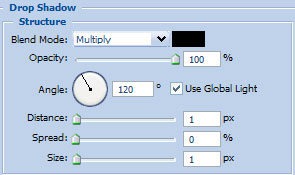
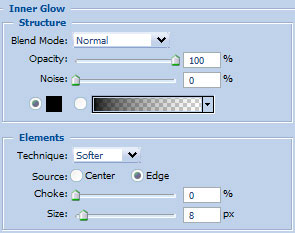
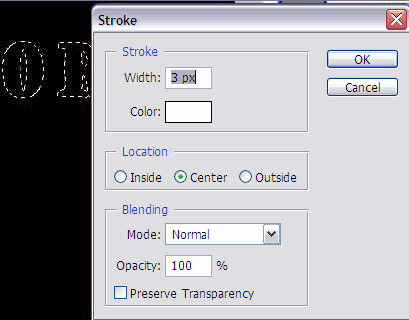
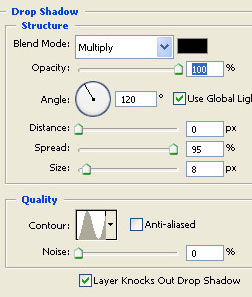
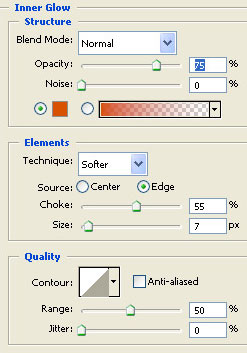
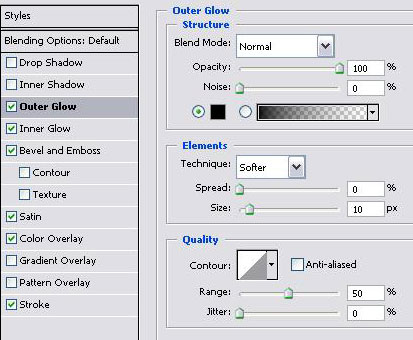
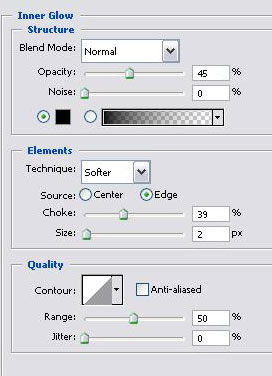
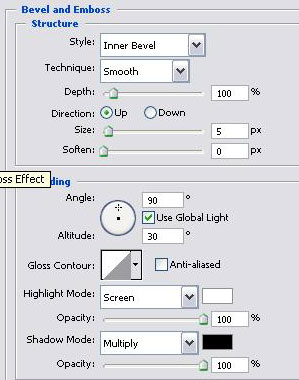
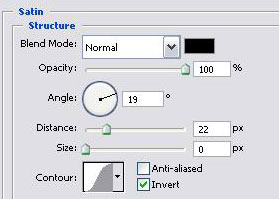
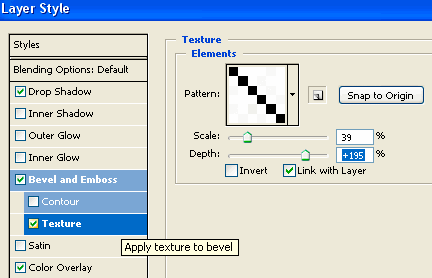
Нажмите на кнопке с буквой "f" на палитре Layers.
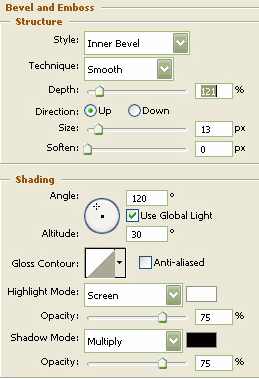
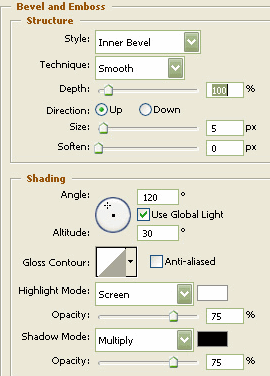
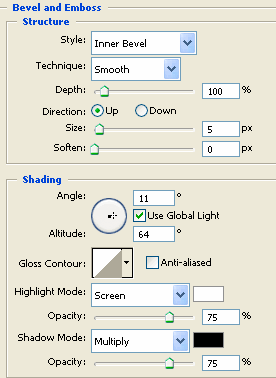
Делайте все как на картинках.


...
Читать дальше »

В этом уроке Photoshop мы смастерим кнопку специально для размещения
на сайте в Интернет.
Сначала мы создаём новый документ.
С помощью Rounded Rectangle Tool  (U) рисуем
(U) рисуем
прямоугольник с закругленными углами (цвет #747474).


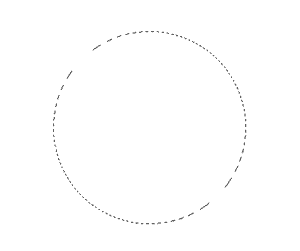
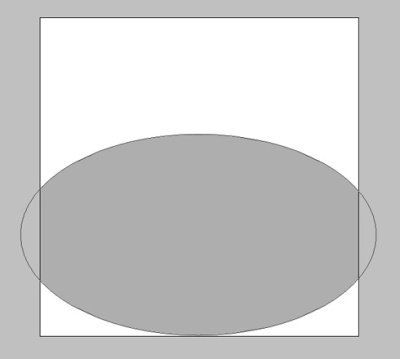
Выбираем Elliptical Marquee Tool  (M), и рисуем
(M), и рисуем
выделение как на изображении ниже:


Кликаем правой кнопкой на слое с прямоугольником и выбираем команду
Rasterize Layer.
Далее щёлкаем правой кнопкой в центре нашего
выделения и выбираем команду Layer via Cut.

Де
...
Читать дальше »

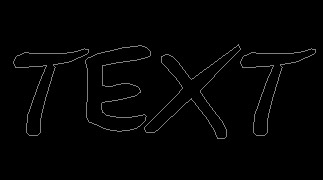
лаем стильный хедер с навигацией для автомобильного сайта.
На новом документе нарисуйте черный прямоугольник с помощью rectangular
shape tool 

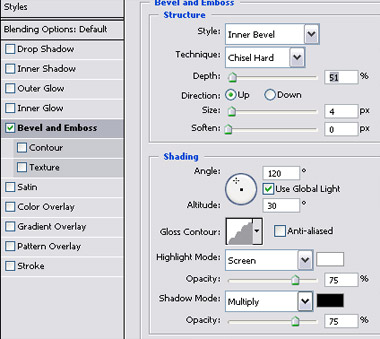
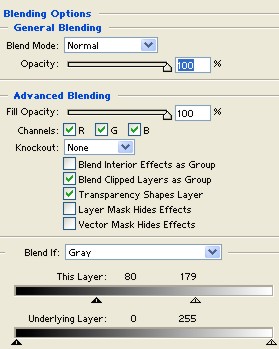
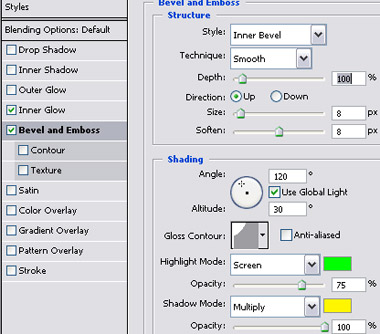
Щелкните дважды на слое с прямоугольником, чтобы открыть палитру стилей.
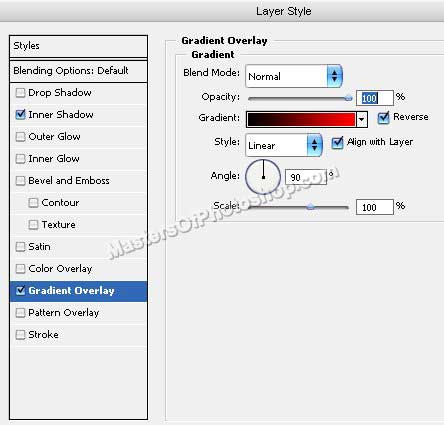
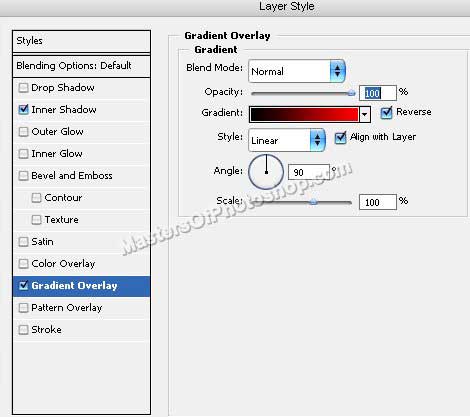
Примените следующие стили:


Получится такая форма:

Создайте еще одну форму, используя pen
tool 

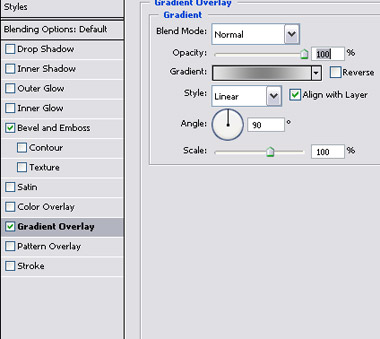
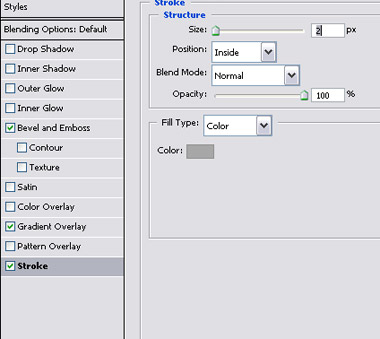
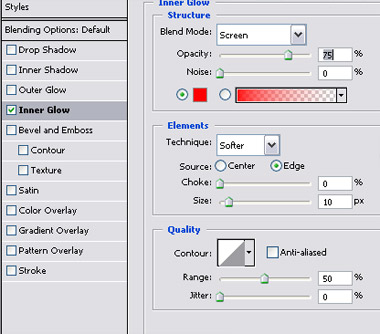
Щелките дважды на слое с новой фигурой, чтобы снова открыть
палитру стилей. Примените следующие стили:
 ...
Читать дальше »
...
Читать дальше »

Этот урок по Фотошопу покажет вам, как сделать потрясающий вид для
сайта с персональным портфолио.
1. Создайте новый документ с белым фоном.
Размер документа 760 x 770 px. Затем используя
инструмент заливка  (Paint Bucket Tool) и цвет #282828 залейте документ
этим темно-серым цветом.
(Paint Bucket Tool) и цвет #282828 залейте документ
этим темно-серым цветом.

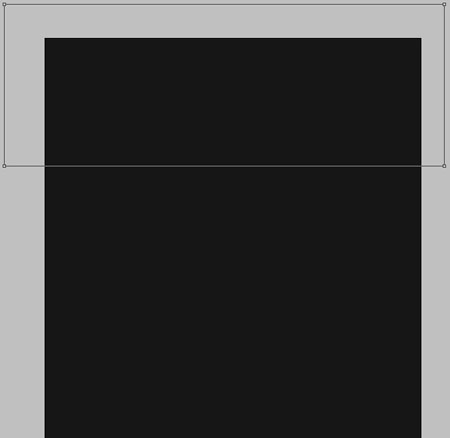
2. Выберите инструмент Rectangle
Tool  и нарисуйте такой же прямоугольник как на картинке ниже. После того,
как вы нарисовали прямоугольник, щелкните по слою с фигурой дважды -
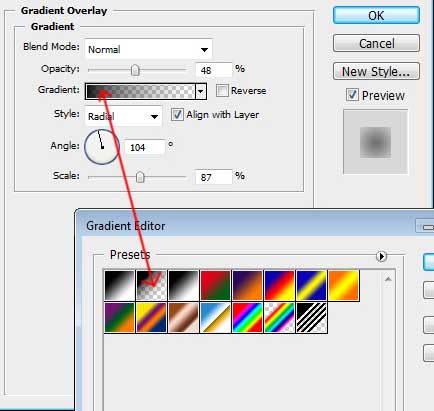
появиться палитра стилей “Blending Option”,
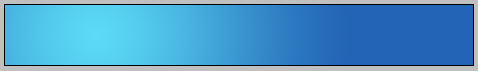
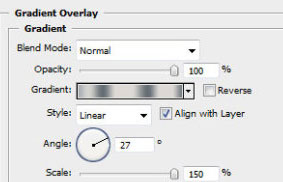
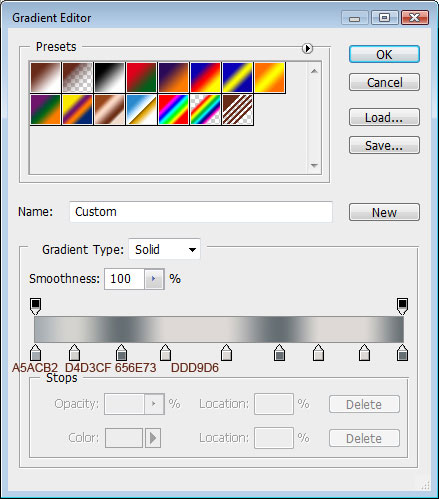
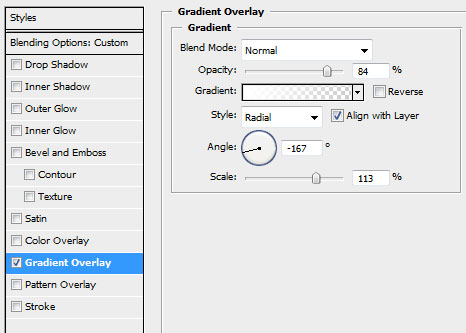
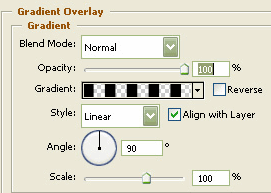
там выберите параметр “Gradient Overlay” и установите
такой вид градиента:
и нарисуйте такой же прямоугольник как на картинке ниже. После того,
как вы нарисовали прямоугольник, щелкните по слою с фигурой дважды -
появиться палитра стилей “Blending Option”,
там выберите параметр “Gradient Overlay” и установите
такой вид градиента:


Прямоугольник должен принять вот такой вид:
 ...
Читать дальше »
...
Читать дальше »

Кнопка для влюбленных
Мы начнем этот урок с создания нового документа
размером 300 x 155 px с белым фоновым цветом.
Теперь выберите инструмент Rectangle Tool  и нарисуйте небольшой прямоугольник такого цвета -
8f8f8f. Назовите этот слой "кнопка" в панеле слоев.
и нарисуйте небольшой прямоугольник такого цвета -
8f8f8f. Назовите этот слой "кнопка" в панеле слоев.

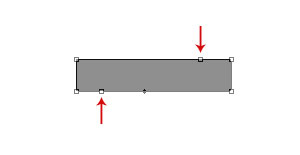
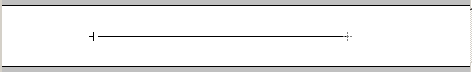
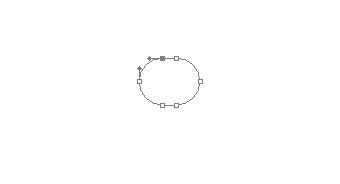
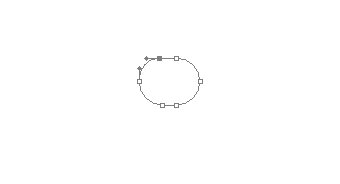
Теперь мы создадим две вспомогательные точки на фигуре
как показано ниже. Выберите инструмент Add Anchor Point
Tool  и разместите дополнительные точки в тех же местах как на картинке.
и разместите дополнительные точки в тех же местах как на картинке.

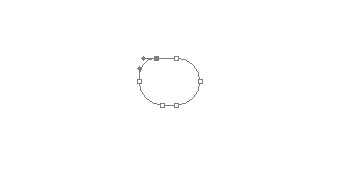
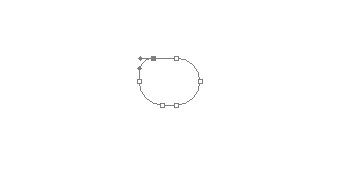
Теперь выберите инструмент Delete Anchor Point Tool
 и кликните по крайним точкам, которые отмечены на картинке.
и кликните по крайним точкам, которые отмечены на картинке.
 ...
Читать дальше »
...
Читать дальше »

В этом уроке Photoshop у вас получится вот такое стильное меню для
блога.

Давайте начнем с создания нового документа, размеры 400*200
px.
Залейте его темно-серым цветом #7d7d7d.

Теперь, используя  Rounded Rectangle Tool, нарисуйте такую форму любого цвета.
Rounded Rectangle Tool, нарисуйте такую форму любого цвета.

Примените к форме следующие настройки:



Вот, что у нас получилось:
 ...
Читать дальше »
...
Читать дальше »

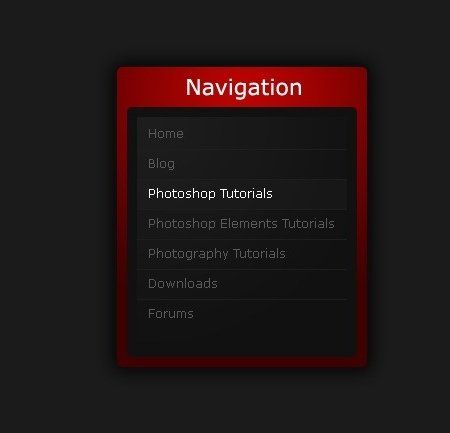
В этом уроке Photoshop мы будем создавать привлекательную навигационную
панель для сайта.
Внимание: Для этого урока необходима версия
программы CS 2 или CS 3
Возьмите инструмент -  скругленный прямоугольник (rounded rectangle tool)
и нарисуйте такую фигуру:
скругленный прямоугольник (rounded rectangle tool)
и нарисуйте такую фигуру:

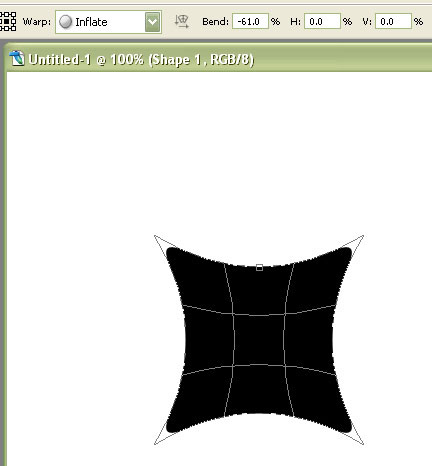
Нажмите Ctrl+T. Щелчок правой
кнопкой, выбираем команду Warp. Установите параметру
warp значение "Inflate"
Примените настройки как показано ниже.

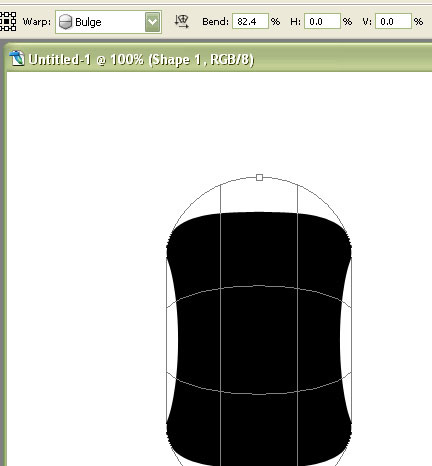
Нажмите Ctrl+T. Снова выберите Warp кликнув
правой кнопкой.
Выберите значение "Bulge" и примените
такие настройки.

Дважды щелкните на слое с фигурой, чтобы открыть окно
добавления стилей. Выполните следующие действия.
 ...
Читать дальше »
...
Читать дальше »

Этот урок Photoshop покажет вам, как создать стильную навигационную
панель для веб-сайта.
Начнем с того, что нарисуем прямоугольную форму.
Возьмите инструмент закругленная прямоугольная форма  (rounded rectangular shape
tool)
(rounded rectangular shape
tool)

Дублируйте слой с фигурой (Layer - Duplicate
layer).
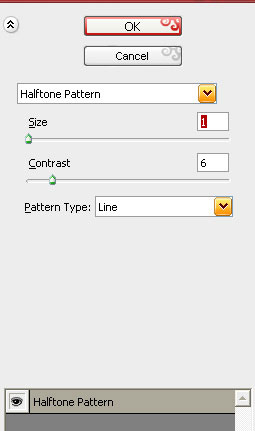
В меню Фильтры выберите sketch
> halftone pattern.
Примените такие настройки:

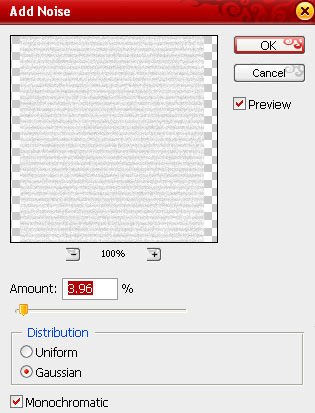
Примените еще один фильтр - noise >
add noise с такими настройками:


Нажмите Ctrl+T и уменьшите параметр
горизонтального масштаба (на ваше усмотрение). Поменяйте режим смешивания
слоев на "Difference"
...
Читать дальше »

В этом уроке Photoshop мы будем создавать навигационную панель для
сайта художественной галереи.
Начнем с того, что нарисуем прямоугольную форму.
Возьмите инструмент закругленная прямоугольная форма  (rounded rectangular shape
tool)
(rounded rectangular shape
tool)

Щелкните дважды по слою с новым прямоугольником и добавьте
следующие стили.




Получится
так:

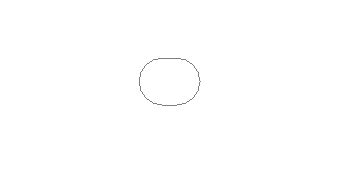
Нарисуйте
фигуру эллипса,
используя инструмент
 ...
Читать дальше »
...
Читать дальше »

Этот урок Photoshop решила посвятить рисованию кнопки для веб-сайта.
Рисовать буду вместе с вами, поэтому даже сама не знаю, что получится
в конце.
Итак, приступим:
1. Создайте новый документ с белым фоном размером примерно 300х300
пикселей.
Установите в качестве основного цвета, например такой #03836C
2. Возьмите инструмент - обычные формы  (Custom Shapes) и выберите форму листика:
(Custom Shapes) и выберите форму листика:

Нарисуем в режиме фигур  форму листа.
форму листа.

Нажмите Ctrl + T (свободная трансформация)
- форма листа должна быть слегка вытянутой.
При активной рамке трансформации нажмите правой кнопкой мыши и выберите
Rotate 90 CW

После поворота нажмите Enter,
чтобы п
...
Читать дальше »

В этом уроке Photoshop вы научитесь создавать стильную кнопку для
веб-сайта. Такой стиль кнопок, кстати, очень популярен в западном
Интернете.

Шаг 1:
Создайте новый документ.
Возьмите инструмент - прямоугольное выделение  (Rectangular Marquee Tool) и сделайте прямоугольное выделение как показано на скриншоте: (Rectangular Marquee Tool) и сделайте прямоугольное выделение как показано на скриншоте:

Шаг 2:
Обратитесь в меню Select, далее Modify > Smooth и установите следующие параметры:

Результат:

Шаг 3:
Установите в качестве основного цвета: #1A7CA1,
а фоновый цвет: #09A5D7:
 ...
Читать дальше »
...
Читать дальше »

В этом уроке Фотошоп мы нарисуем кнопку в стиле Windows Vista.
Создаём новый документ (ширина=230, высота=180).
Фон заливаем тёмно-серым цветом (#2a2a2a).

Выбираем инструмент Rounded Rectangle Tool ( ), в настройках для параметра radius выберите значение равное 5 px, и рисуем прямоугольник с закругленными концами чёрного цвета: ), в настройках для параметра radius выберите значение равное 5 px, и рисуем прямоугольник с закругленными концами чёрного цвета:

Добавим несколько стилей к нашей будущей кнопке, идём в
Layer > Layer Style> Blending Options, и делаем всё как показано ниже:



Далее с помощью инструмента  ...
Читать дальше »
...
Читать дальше »

этом уроке Photoshop мы создадим красивую красную кнопку для сайта.
1) Откройте новый документ в Photoshop.
Выберите красный цвет в качестве основного и нарисуйте в режиме фигур  круг с помощью инструмента Elipse Tool круг с помощью инструмента Elipse Tool  . .
Зажмите клавишу Shift, чтобы нарисовать ровный круг.

2) Дважды щелкните по слою с фигурой, чтобы открыть окно добавления стилей.
Добавьте следующие эффекты с настройками, как показано на рисунках:
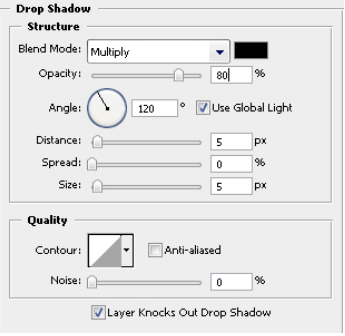
Добавим тень:

Внутреннюю тень:

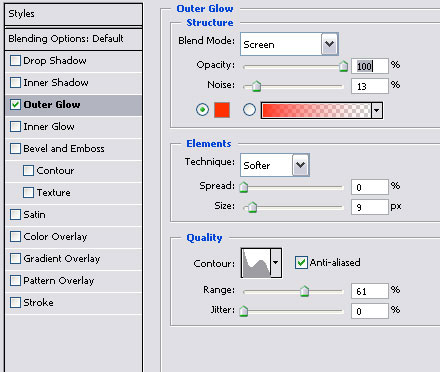
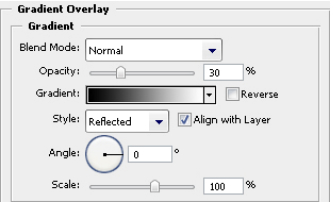
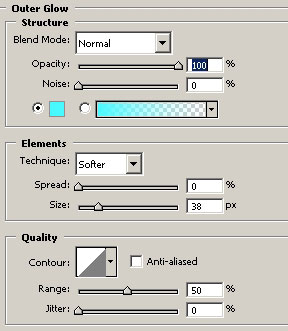
Внешнее свечение (цвет выберите или черный или темно-красный)

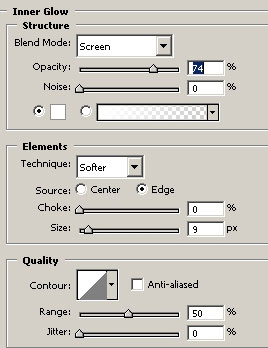
Внутреннее свечение:

...
Читать дальше »

этом уроке Photoshop мы поговорим о том, как создать навигационную панель для сайта.
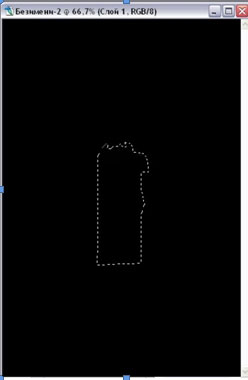
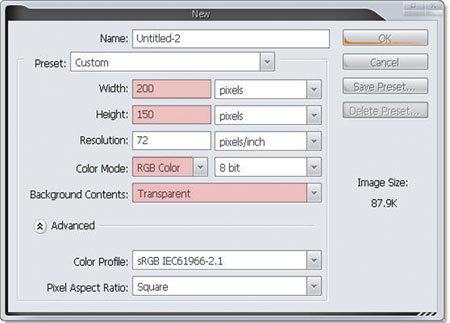
Создайте новый документ с черным или любым другим фоном.
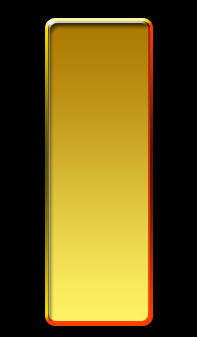
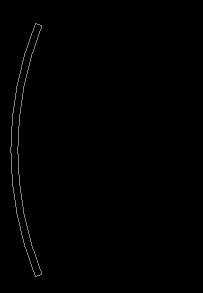
Возьмите инструмент - прямоугольник со скругленными углами  и нарисуйте вертикальный прямоугольник как на скриншоте. и нарисуйте вертикальный прямоугольник как на скриншоте.

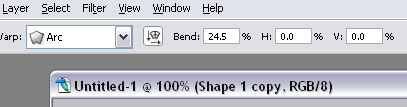
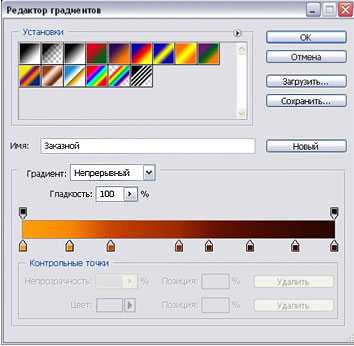
Нажмите Ctrl+T, чтобы вызвать инструмент свободная трансформация. Щелчок правой кнопкой мыши - выберите команду Warp (это возможно в новых версиях программы Adobe Photoshop CS2, CS3). Выберите вид трансформации "Arc". Установите следующие параметры:


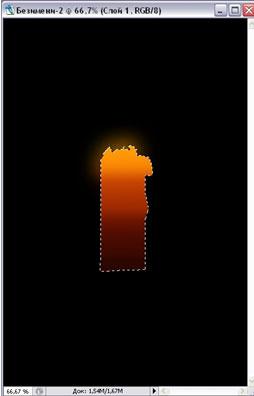
Дваджы щелкните по слою с фигурой, чтобы появилось окно добавления стилей - примените следующие стили:


Вот
...
Читать дальше »

В этом уроке Photoshop мы поговорим о том, как нарисовать такую же кнопку как в программе Windows Media Player.
В конце получается вот такая замечательная вещь:

Создается
ощущение, что кнопка хочет выпрыгнуть прямо с экрана! Следуйте за нами
по шагам урока, и у вас не будет проблем с созданем замечательной
кнопки для веб-сайта.
Шаг 1.
Создайте новый документ размерами 300 x 300, и залейте его вот таким градиентом:
Цвета: #84AAD9 и #A4BFEA

Шаг 2.
Затем создате новый слой 
И с помощью инструмента -  сделайте прямоугольное выделение: сделайте прямоугольное выделение:

Заполните выделение белым цветом #FFFFFF
 ...
Читать дальше »
...
Читать дальше »

Рисуем в Фотошоп глянцевую кнопку для вашего сайта всего за 10 шагов.
Шаг 1. Создайте новый документ, можете залить его черным цветом или черно-серым градиентом.
Шаг 2. Выберите инструмент - Овальная область  и нарисуйте такой же овал как на рисунке: и нарисуйте такой же овал как на рисунке:

Шаг 3. Создайте новый слой (Shft + Ctrl + N) и с помощью инструмента  - залейте выделение любым цветом. - залейте выделение любым цветом.
Шаг 4. Перейдите в меню Layer >> Layer styles >> Blending Options (Слой - Стили слоя - Параметры наложения) и примените следующие стили:
Тень:

Внутреннее свечение:

Тиснение:

Наложение цвета
...
Читать дальше »

Создаём новый документ размером 300x300 пикселей.
Создаём новый слой, с помощью инструмента овальная форма  делаем выделение в форме круга, и заливаем его тёмно-серым цветом.

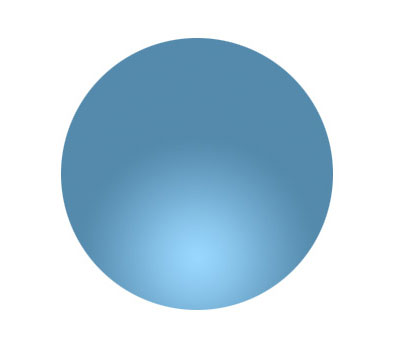
Используя инструмент осветлитель  рисуем горизонтальные полосы как показано ниже, потом с помощью затемнителя рисуем горизонтальные полосы как показано ниже, потом с помощью затемнителя  добавляем ещё несколько полос как на рисунке: добавляем ещё несколько полос как на рисунке:

На новом слое с помощью овального выделения  рисуем окружность как на рисунке, и заливаем её красным цветом. рисуем окружность как на рисунке, и заливаем её красным цветом.

Делаем
двойной клик на слое с красной окружностью, чтобы перейти к панели
Стиль Слоя. Здесь добавим стиль "внутренняя тень" к нашему кругу:
 ...
Читать дальше »
...
Читать дальше »

Открываем новый документ размером 25 x 25 px, цвет для фона выберите белый. Используя инструмент  увеличьте изображение до 800%. увеличьте изображение до 800%.
С помощью инструмента "Прямоугольник с круглыми краями"  (радиус скругления = 5px) рисуем скругленный квадрат. (радиус скругления = 5px) рисуем скругленный квадрат.

Идём в Layer > Layer Style > Blending Options (Слой - Стиль слоя - Параметры наложения) здесь применяем следующие стили к нашему слою с квадратом:
Inner Glow (Внутреннее свечение)
режим: осветление основы

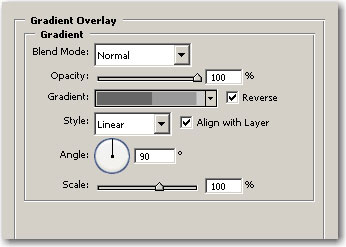
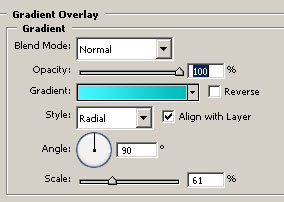
Gradient Overlay (Наложение градиента)
стиль - линейный

Настройки градиента

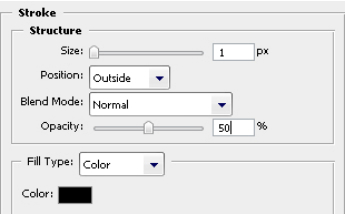
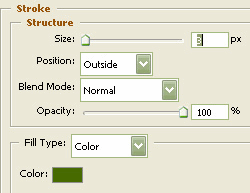
Stroke (Обводка) - внутри
...
Читать дальше »

В этом Фотошоп уроке будем учиться рисовать лицо вашему сайту.
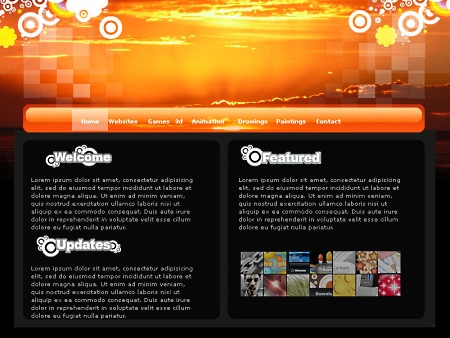
Вот такой макет получится в конце урока.

Начните с создания нового документа размером 650 * 550 px.
Залейте его таким цветом #e6f2e6
Создайте новый слой. Нарисуйте прямоугольник внутри, отступив примерно по 30 px с каждой стороны. Также залейте каким-нибудь цветом.
Нажмите на кнопку  внизу палитры слоев и добавьте стили: внизу палитры слоев и добавьте стили:
Обводка, ширина 5 px, внутри, цвет #296750
Промежуточный результат:

Приступим к рисованию навигации сайта.
С помощью  , нарисуйте прямоугольное выделение в правом верхнем углу нашего макета. , нарисуйте прямоугольное выделение в правом верхнем углу нашего макета.
Перейдите в меню Select >> Modify >> Smooth selection (Выделение - Модификация - Оптимизировать) , чтобы сгладить края.
 ...
Читать дальше »
...
Читать дальше »

В этом Фотошоп уроке будем делать изумрудную кнопочку для сайта.
1) Создайте новый документ 300×150 px с черным фоном
2) Создайте новый слой. Возьмите инструмент  , нарисуйте прямоугольное выделение и залейте его любым цветом, например, белым. , нарисуйте прямоугольное выделение и залейте его любым цветом, например, белым.

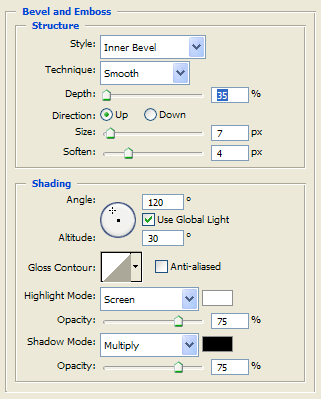
3) Нажмите на кнопочку  внизу палитры слоев и выберите там следующие стили: внизу палитры слоев и выберите там следующие стили:
Тиснение:

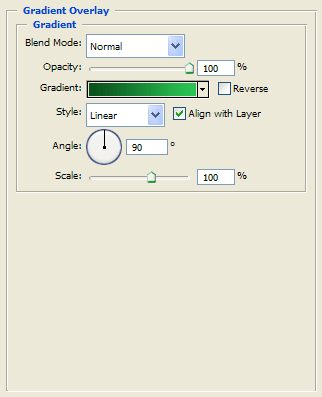
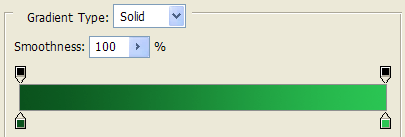
Наложение градиента:

Цвета градиента: от 0a521d к 2ac553

Вы получите такой результат:

4) Теперь будем рисовать рамку. Создайте новый слой.
...
Читать дальше »

Допустим вы захотели сделать шапку для сайта.
Ваша
задумка заключается в том, что шапка должна быть белого цвета. Слева
будет текст, а справа картинка, которая постепенно сливается с белым
фоном.
Как же сделать плавный переход от картинки к белому цвету?
Сейчас мы разберем этот случай.
У вас есть изображение, которое вы хотите разместить в правую сторону шапки сайта.

Создаем новый документ и перетаскиваем туда наше изображение.
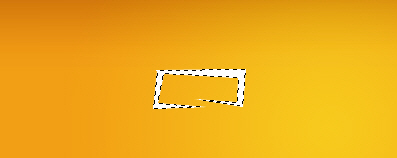
Берем инструмент выделение  , устанавливаем в настройках заданные размеры (размеры будущей шапки сайта), например, так: , устанавливаем в настройках заданные размеры (размеры будущей шапки сайта), например, так:

Развернем картинку с помощью функции свободная трансформация (Ctrl + T)

Теперь нажмите Shift+Ctrl+I чтобы инвертировать выделение. Убедитесь, что вы стоите на слое с картинкой и нажмите кнопку Delete.
 ...
Читать дальше »
...
Читать дальше »

Этот Фотошоп урок покажет вам, как создать кнопку на сайт с деревянной текстурой внутри.

Шаг 1.
Создайте новый документ, размеры 95x95, фон - черный.
Масштабируйте документ до 200%
Возьмите
 и создайте ровное выделение. и создайте ровное выделение.
Установите основной цвет на светло-серый (#BCBCBB), а фоновый на темный (#504F4F).
Возьмите инструмент
 ,
в настройках выберите радиальный градиент. Протяните градиент из центра
к краю, как показано на рисунке a), чтобы результат был как на б). ,
в настройках выберите радиальный градиент. Протяните градиент из центра
к краю, как показано на рисунке a), чтобы результат был как на б).
a)  б) б) 
Далее выберите в меню Select > modify > contract (Выделение - Модификация - Сжать) и установите параметр сжатия на 9 пикселей. Создайте новый слой и залейте выделение черным цветом.
...
Читать дальше »

В этом Фотошоп уроке будем создавать вот такую замаскированную навигацию.

Шаг 1.
Откройте новый документ 460x190 пикселей, с черным фоном. Сделайте овальное выделение с помощью инструмента  , создайте новый слой и заполните выделение серым цветом (C1C1C1). , создайте новый слой и заполните выделение серым цветом (C1C1C1).
Перейдите в меню Выделение - Растушевка (select > feather), установите параметр 2 пикселя.
Снова меню выделение - модификация - сжать (Select > Modify > Contract) установите параметр 5 пикс.
Заполните выделение белым цветом.
a)  б) б) 
Шаг 2.
Выберите инструмент
 , установите радиус скругления 30 и нарисуйте фигуру
...
Читать дальше » , установите радиус скругления 30 и нарисуйте фигуру
...
Читать дальше »

В этом Фотошоп уроке будем создавать рекламный баннер на сайт.
Итак, представьте себе ситуацию. Вы профессиональный дизайнер, с фотошопом на "ты".
Звонит вам клиент и говорит: Мне нужно сделать баннер с рекламой iPod
Nano на сайт с таким слоганом (например): "iPod Nano - cтильная штучка.
Возьми себе такой!"
Вы говорите: Нет проблем! Завтра будет.
И начинаете работать:
1. Создаете новый документ 468×60 px разрешение 72.
2. Создайте новый слой и возьмите инструмент  . .
Установите цвета градиента.

3. Выберите радиальный градиент  . .
И проведите по документу с будущим баннером.


4. Теперь вам нужно найти картинку самого iPod Nano. Я нашла в интернете на
...
Читать дальше »

В этом Фотошоп уроке мы будем рисовать кнопочку для размещения ее на
сайте под формой обратной связи, простыми словами кнопка "Отправить
письмо"
Создайте новый документ размерами 281 x 129 px и залейте его 6aa3cf цветом. Дважды щелкните по слою и нажмите ОК.

Затем, загрузите текстуру.
В палитре слоев найдите вот такую кнопку  , щелкните по ней и выберите стиль "Наложение градиента". Установите такие же настройки: , щелкните по ней и выберите стиль "Наложение градиента". Установите такие же настройки:

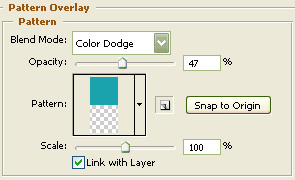
Еще один добавим стиль под названием "Перекрытие узора/ Наложение текстуры":

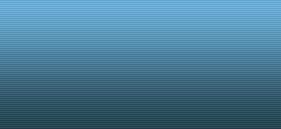
Вот что у вас должно получиться.

Возьмите фигуру  ...
Читать дальше »
...
Читать дальше »

В этом Фотошоп уроке мы будем создавать юзербар.
Юзербар - это графическая подпись для форумов.
Сначала мы создадим текстуру "Полоски", которую в дальнейшем будем накладывать на юзербар.
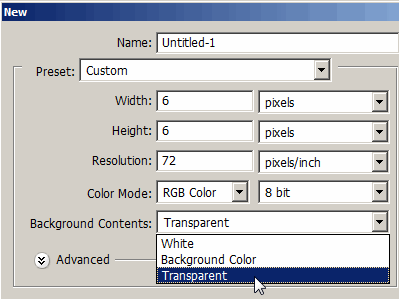
Откройте новый документ, 6×6 px, фон сделайте прозрачным (transparent)

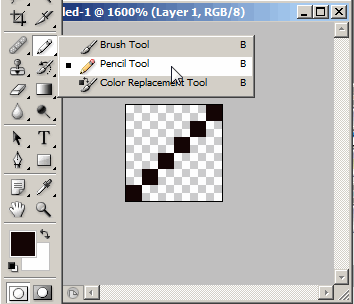
Получившийся малюсенький документ масштабируйте до 1600% (ctrl+"+" пока не достигните нужного размера).

Щелкните правой кнопкой по инструменту Кисть  , из выплывающего списка выберите Карандаш. , из выплывающего списка выберите Карандаш.
Размер установите на 1px , цвет - черный. Нарисуйте диагональ, как показано ниже (не рисуйте сплошной линией, кликайте каждую точку отдельно)

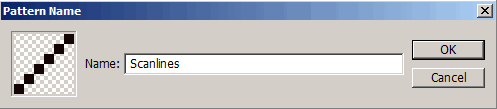
Переходим в меню Редактирование - Определить узор/текстуру (Edit > Define Pattern), дайте имя, нажмите ОК.
 <
...
Читать дальше » <
...
Читать дальше »

В этом Фотошоп уроке мы будем создавать прозрачную кнопку для размещения на сайте.
1. Создайте новый документ размером 340x340 px.
Превратим фоновый слой в обычный.
Для этого дважды щелкните по фоновому слою в палитре Слои/Layers, нажмите ОК.
Теперь
предлагаю наложить на фон текстуру, чтобы в дальнейшем она просвечивала
через кнопку, и вы могли убедится, что кнопка получается на самом деле
прозрачная.
Внизу палитры слоев найдите кнопку  и добавьте стиль слоя "Наложение текстуры" / Pattern Overlay. и добавьте стиль слоя "Наложение текстуры" / Pattern Overlay.
В этом уроке в качестве
текстуры выбрали клетку. Вы можете установить текстуру по своему усмотрению.

2. Возьмите инструмент  , установите радиус скругления углов на 30 px и режим фигур , установите радиус скругления углов на 30 px и режим фигур  . Цвет в палитре выберите такой #427fb4. . Цвет в палитре выберите такой #427fb4.
Нарисуйте вытянутый овал, примерно так:

3. Теперь присту
...
Читать дальше »

В этом уроке для web-мастеров будет продемонстрирован оригинальный способ создания навигации для сайта.
Создаем новый документ, заливаем фон ярким цветом, затем, с помощью полигонального лассо  создайте подобное выделение и залейте на новом слое белым цветом: создайте подобное выделение и залейте на новом слое белым цветом:

Внизу палитры слоев нажмите на кнопку  , чтобы добавить стили слоя. , чтобы добавить стили слоя.
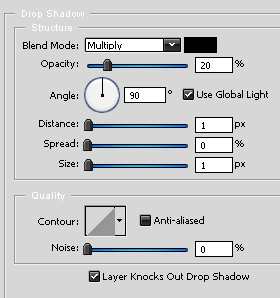
1) Добавляем Тень (Drop Shadow):

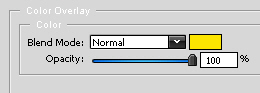
2) Наложение цвета (Color Overlay)

Получится примерно вот так:

А теперь продолжайте фантазировать...
Создавайте
новый слой и рисуйте еще одну фигуру, только уже немного другой формы.
Чтобы сделать такую белую тень, как на рисунке ниже, просто дублируйте
фигуру, измените ей цвет на белый, уменьшите прозрачност
...
Читать дальше »

В этом Фотошоп уроке вы узнаете, как сделать навигацию для сайта в стиле хай-тек.
1. Создайте новый документ нужного вам размера.
Новый слой залейте темно-серым цветом. Создайте прямоугольное выделение  уже чем основная полоска, на новом слое залейте его цветом #272727. уже чем основная полоска, на новом слое залейте его цветом #272727.

2. Внизу палитры стилей нажимаем на  , чтобы добавить стили слоя. , чтобы добавить стили слоя.
Тень:
Режим смешивания - Multiply/ Умножение

Наложение градиента:
Режим смешивания - Overlay/ Перекрытие
Стиль - Linear/ Линейный

Обводка:
Outside/ Внешняя

В результате получится вот так:
![]() ...
Читать дальше »
...
Читать дальше »

В этом уроке мы будем создавать красивое голубое меню для сайта.
Вот, что у вас получится в итоге.

Шаг 1.
Создайте новый документ размером 177х177 рх
и залейте его черным цветом. Создайте новый слой, на нем мы будем
рисовать кнопку. Выберите инструмент Прямоугольник с округленными
краями и установите радиус в 8 рх. В качестве основного установите цвет #00C0FF. Теперь нарисуйте небольшую кнопку
(размер примерно 145 х 26 рх)

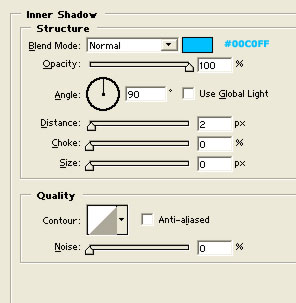
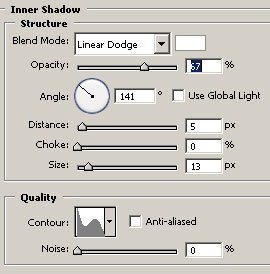
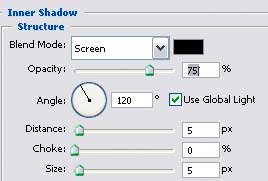
Теперь кликните два раза по слою с кнопкой, чтобы открыть стиль слоя. Выберите там Inner Shadow (Внутренняя тень), установите параметры:

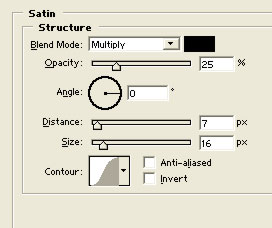
Далее выберите Satin (глянец), установите параметры:

Теперь Gradient Overlay (наложение градиента).
 ...
Читать дальше »
...
Читать дальше »

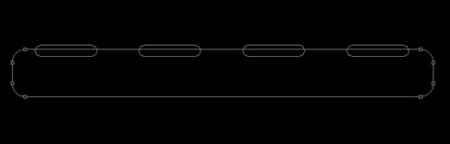
1. Начните с создания нового документа, затем выберите "Rounded Rectangle Tool ( U)  " (радиус скругления 50 px) и сделайте форму подобно нижней. " (радиус скругления 50 px) и сделайте форму подобно нижней.

2. Теперь её необходимо трансформировать. Для этого выберите "Direct Selection Tool"  , кликнете по форме (появится 6 точек), затем щелкните по левой верхней точке, чтобы получилась ситуация как на нижнем рисунке. Используя стрелки управления вашей клавиатуры, переместите выбранную точку влево 9 раз (см. рисунок ниже). , кликнете по форме (появится 6 точек), затем щелкните по левой верхней точке, чтобы получилась ситуация как на нижнем рисунке. Используя стрелки управления вашей клавиатуры, переместите выбранную точку влево 9 раз (см. рисунок ниже).
Проделайте такую операцию для всех 4-ёх аналогичных точек.

3. Необходимо создать еще несколько дополнительных точек, для этого выберите "Add Anchor Point Tool"  ...
Читать дальше »
...
Читать дальше »

В этом фотошоп уроке мы будем с вами создавать серебристую кнопку для web сайта.
Откройте новый документ (File > New) с параметрами: 450x450 px и 72 dpi.
На новом слое, используя Rounded Rectangle Tool (U), создайте форму для вашей кнопки.


Добавьте к ней следующие стили слоя Layer > Layer Style > Blending Options
(Слой - Стиль слоя - Параметры наложения):
Drop Shadow (Тень)

Inner Shadow (Внутренняя тень)

Gradient Overlay (наложение градиента)
 ...
Читать дальше »
...
Читать дальше »

В этом фотошоп уроке мы будем с вами создавать стеклянную иконку для web сайта.
Первым делом создайте новый документ (File>New или Ctrl+N)
размером 200x200 px с белым фоном.
Создайте новый слой (Layer>New>Layer или Ctrl+Shift+N)
Выберите инструмент "Elliptical Marquee Tool  (Овальная область) " и, зажав "Shift", сделайте такое выделение: (Овальная область) " и, зажав "Shift", сделайте такое выделение:

Теперь с помощью "Paint Bucket Tool"  заполните это выделение каким-нибудь цветом. заполните это выделение каким-нибудь цветом.

Пройдите в Layer>Layer Style>Blending Options>Inner Shadow
(Слой - Стиль слоя - Параметры наложения - Внутренняя тень):
 ...
Читать дальше »
...
Читать дальше »

В этом уроке вы узнаете, как создать голубую блестящую кнопку для вашего сайта.
Откройте новый документ.
Создайте новый слой
Используя "Elliptical Marquee Tool"  , нарисуйте окружность и залейте её: , нарисуйте окружность и залейте её:

Пройдите в Layer > Layer Style > Blending Options (Слой - Стиль слоя - Параметры наложения)
и установите следующие параметры:
Drop Shadow (Тень):

Gradient Overlay (Наложение градиента)

Stroke (Обводка)

Вот результат:

Создайте новый слой, нарисуйте эллипс и залейте его:
 ...
Читать дальше »
...
Читать дальше »

В этом уроке по web графике мы нарисуем кнопку с отражением.
1. Создайте новый документ(Ctrl+N) с белым фоном. Используя  "Elliptical Marquee Tool",
сделайте такое выделение: "Elliptical Marquee Tool",
сделайте такое выделение:

2. Создайте новый слой (Layer/New или Ctrl+N+Shift) и залейте его каким-нибудь цветом.
Назовите его "button" (кнопка).

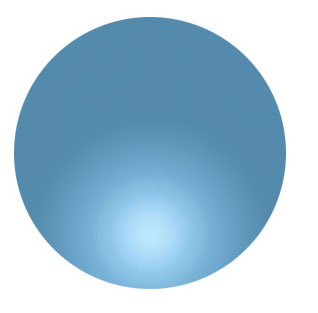
3. Используя "Dodge Tool"  , создайте внутреннее свечение, как на рисунке: , создайте внутреннее свечение, как на рисунке:

4. Создайте еще одно выделение, используя  . .
Создайте новый слой и назовите его "border" (обводка).
<
...
Читать дальше »

В этом уроке я расскажу вам, как делать RSS-кнопку.
Для начала нам нужно создать новый файл (File > New, Файл > Новый) размером 512x512 px и разрешением 72 dpi.
С помощью инструмента  нарисуйте прямоугольник с закруглёнными углами (радиус 25 px). нарисуйте прямоугольник с закруглёнными углами (радиус 25 px).

На панели слоёв нажмите правой клавишей мыши по слою и выберете Blending Options (Параметры наложения).
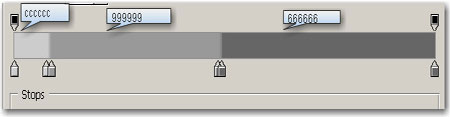
В появившемся окне выберете Gradient Overlay (Наложение градиента).

Создайте следующий градиент:

У вас должна получиться такая картинка:

Теперь нам нужно нарисовать ещё один белый прямоугольник и поместить его, как показано на картинке:
![]() ...
Читать дальше »
...
Читать дальше »

В этой детальной консультации вы узнаете, как нарисовать впечатляющий веб-сайт для Креативной Студии.
Начните свою работу с создания нового файла 845 x 900 px и 72 dpi. Выберите после этого Инструмент  и залейте документ цветом #151616 и залейте документ цветом #151616

Сейчас мы попробуем создать эффект освещения в верхней части нашего шаблона.
Возьмите Инструмент  Прямоугольник в режиме фигур Прямоугольник в режиме фигур  . .
Растяните его так, как показано на рисунке:

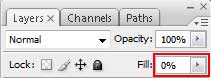
Установите этому слою параметр Fill (Заливка) на 0%
Теперь к этой фигуре применим стиль слоя "Наложение градиента"

Параметры градиента:
 ...
Читать дальше »
...
Читать дальше »

Дизайн web 2.0 не такой сложный, как кажется. В этом photoshop уроке
мы научимся создавать очень стильную, абстрактную шапку для сайта,
которую можно использовать на женских сайтах.
Этот
урок займёт много времени, потому что он имеет много шагов. Также он
направлен на сколько-нибудь опытных пользователей Photoshop. Но если вы
знаете основы, то вы должны справиться. Если что-то непонятно,
оставляйте комментарии, и я попытаюсь на них ответить настолько
понятно, насколько я могу.

Шаг 1 - Настройки
Готовы?
Хорошо. Поехали. Начнём с создания нового документа 800х500 пикселей.
Зальём полотно чёрным цветом и на время отключим его видимость.
Создадим новый слой и назовём его clouds (облака). Как видно из
названия, на этом слое будем создавать абстрактное облако.

Шаг 2 - Облако
Создать
модное облако очень легко. Выбираем круглую кисть размером 200х200
пикселей с 100% жесткостью. Рисуем три “главных” чёрных круга, как
показано на рисунке.

Далее просто уменьшая размер кисти, дорисовываем наше обла
...
Читать дальше »

Перед тем как мы начнём, давайте взглянем на
изображение, которое мы будем создавать. Макет сайта мы будем рисовать
в грандж стиле. Сейчас это популярно в web-дизайне, поэтому урок будет
полезен многим.

Шаг1. Создаём новый документ размером 1024х768 пикселей. Залейте фон цветом, который показан на изображении ниже. Возьмите инструмент Rectangle Tool  (Прямоугольник) и нарисуйте прямоугольник. Он должен занимать верхнюю половину полотна. (Прямоугольник) и нарисуйте прямоугольник. Он должен занимать верхнюю половину полотна.
Залейте прямоугольник цветом, как на рисунке. Растрируйте прямоугольник. Для этого идём Layer – Rasterize - Shape (Слой – Растрировать - Фигура).
Переименуйте слой с прямоугольником в «Top Layer». Используя Lasso Tool  (Лассо), нарисуйте фигуры на нижней стороне прямоугольника. Это будут разрывы бумаги. Нажмите Delete. (Лассо), нарисуйте фигуры на нижней стороне прямоугольника. Это будут разрывы бумаги. Нажмите Delete.
Это быстрый способ нарисовать разрывы. Вы, если желаете, можете использовать маску слоя.

...
Читать дальше »

Здравствуйте уважаемые пользователи сайта photoshop-master.ru!
В этом уроке вы узнаете, как создать красивую стеклянную RSS кнопку.
Создаём новый документ размером 512x512px и разрешением 72 dpi
Инструментом эллипс (Ellipse)рисуем вот такой овал: (Ellipse)рисуем вот такой овал:
 
Уменьшаем Fill (Заливку) слоя до 0%:

Выбираем BlendingOptions- GradientOverlay (Параметры наложения - наложение градиента) (Двойной щелчок по слою) ставим настройки как на рисунке:

Результат должен быть примерно такой:

Выбираем инструмент Эллипс и рисуем круг, как показано ниже. Цвет
...
Читать дальше » и рисуем круг, как показано ниже. Цвет
...
Читать дальше »

В этом уроке Вы узнаете, как с помощью простых форм и градиентов создать элегантный дизайн.
Вид финального результата

Шаг 1. Сначала создадим новый документ 540 на 440 пикселей. Заливаем задний фон цветом #1b1b1b, используя Edit > Fill (Редактировать > Выполнить заливку).

Шаг 2. Теперь нам надо создать задний фон навигационного окна. Создадим новый слой. Это можно сделать с помощью Layer > New > Layer (Слой > Новый > Слой) или нажав горячие клавиши Ctrl + Shift + Alt + N.
Выберем инструмент Rounded Rectangle Tool  (Прямоугольник со скругленными углами) и установим радиус 5 пикселей. Сделаем выделение 250 на 300 пикселей. (Прямоугольник со скругленными углами) и установим радиус 5 пикселей. Сделаем выделение 250 на 300 пикселей.
 ...
Читать дальше »
...
Читать дальше »

Вот иконка, которую мы будем создавать:

Откройте новый файл (Файл> Новый), который имел бы 450x450 px и 72 точки на дюйм.
Выберите Инструмент Эллипс  (U), на новом слое создайте фигуру похожую на ту что представлена ниже: (U), на новом слое создайте фигуру похожую на ту что представлена ниже:

Параметры слоя:
Заливка 0 % на слоях.
Blending Options>Drop Shadow (Стиль слоя > Тень)

Blending Options>Gradient Overlay (Стиль слоя > Наложение Градиента)

Параметры градиента:

Blending Options>Stroke (Стиль слоя > Обводка)
 ...
Читать дальше »
...
Читать дальше »

Шаг 1. Начнем с того, что зальём холст цветом #D1CEC7 (данное действие делается исключительно для удобства).
Создадим
новый слой, назвав его - Основа. В новом слое рисуем белый круг.
Удостоверьтесь, что ваш круг соответствует следующим размерам: Ширина:
104px и Высота: 104px
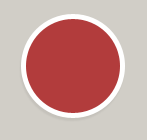
Добавим следующие стили слоя: Тень (Drop Shadow):


Шаг 2. Создадим новый слой, и нарисуем круг #B23C3C цвета. Этот круг, по размерам, должен быть меньше, чем предыдущий.

Выберем инструмент Brush ( кисть). Найдем кисть Rough Rounded Bristle . Она должна быть ближе к концу в стандартном наборе кистей. кисть). Найдем кисть Rough Rounded Bristle . Она должна быть ближе к концу в стандартном наборе кистей.
Установим основной цвет - белый. На новом слое сделайте несколько коротких мазков в произвольном направлении.
Далее, используя инструмент ластик ( ...
Читать дальше »
...
Читать дальше »

Этот урок научит Вас, как совмещать несколько стилей слоя для создания красивой и простой панели навигации.

Шаг 1. Во-первых, создайте новый документ – я использовал размер 540 на 220 пикселей. Задний фон я залил черным цветом. Для этого сделайте Edit > Fill (Редактирование > Выполнить заливку) цветом #0d0d0d.

Шаг 2. Второе наше действие – это создание заднего фона для навигационных кнопок. Создайте новый слой Layer > New > Layer (Слой > Новый > Слой) и выберите инструмент Прямоугольник со скругленными углами  (Rounded Rectangle Tool) (U). Задайте фиксированный размер 480 на 50 пикселей с радиусом 5 пикселей. (Rounded Rectangle Tool) (U). Задайте фиксированный размер 480 на 50 пикселей с радиусом 5 пикселей.

Заполните это выделение Линейным градиентом (Linear Gradient)
...
Читать дальше »

Создайте прямоугольник, используя инструмент выделения Прямоугольник  (Rectangular Shape Tool). (Rectangular Shape Tool).

Дважды щелкните на слое для открытия окна стиля слоя. Примените нижеуказанные настройки:




Дважды
продублируйте слой. Немного уменьшите полученные слои и разместите
один чуть выше, а другой чуть ниже, как показано ниже. Поставьте эти
слои ниже остальных в Палитре слоев (Layer palette).

Создайте
несколько линий и кружков, использу
...
Читать дальше »

В данном уроке мы ещё раз освоим немного техники рисования, выделения и будем применять различные стили слоёв.
Создаем новый документ(Ctrl+N), зальем его каким-нибудь темным цветом (например, с помощью инструмента Заливка (G)). Потом с помощью инструмента Прямоугольная область (G)). Потом с помощью инструмента Прямоугольная область  (М) выделяем нужную нам область, скопируем её на новый слой (Сtrl+J) и зальем её другим цветом, например тем, что показано на рисунке. (М) выделяем нужную нам область, скопируем её на новый слой (Сtrl+J) и зальем её другим цветом, например тем, что показано на рисунке.

Далее, находясь на этом слое, применим следующий параметр наложения Обводка (Stroke). Для этого зайдем, Слой > Стиль слоя > Параметры наложения > Обводка (Layer> LayerStyle> Blending Options > Stroke) и устанавливаем такие параметры, как указаны ниже

Создаем новый слой (Shft+Cntr+N), р
...
Читать дальше »

В данном уроке мы будем создавать макет страницы для веб – сайта.
Шаг 1. Создание
полного макета веб - сайта начинается с создания его начального
расположения, и, только после этого, можно приступать к проектированию
индивидуальных элементов страницы.
Результат - современная и новая веб - страница - раскладка, готовая к кодированию.

Шаг 2.
Черпая вдохновение из различных современных проектов веб - сайтов, мы и
создадим это новую страницу - раскладку для веб - сайта.
Ключевые
особенности нашей веб – страницы будут заключаться в горизонтальных
полосах, так называемых «группах»: они нам нужны для того, чтобы
разместить содержание нашей веб - странички в определенных областях:
красочная область заголовка - шапка страницы, будет представлять один
участок; дружественное приветственное обращение с примерами работ –
другую часть; и, основная часть и ресурс, заполнят нижний колонтитул
(нижнюю сноску).

Шаг 3. Работа над любым проектом должна начинаться с эскиза на бумаге.
При помощи карандаша можно приблизительно или детально создать план
будущего расположения частей веб - странички на бумаге.
...
Читать дальше »

В данном уроке описывается метод создания красочного и яркого макета для сайта.

Часть 1
Шаг 1. В
этом довольно коротком уроке, состоящем всего из 18 шагов, мы создадим
красивый, яркий макет. Начнём с создания панели меню и поля для
содержания. И так, создаём новый документ в Photoshop размером 800х600
пикс., делаем чёрный фон. Выбираем Rectangle Tool  (инструмент Прямоугольник) и создаём серый (191b1b) прямоугольник. (инструмент Прямоугольник) и создаём серый (191b1b) прямоугольник.

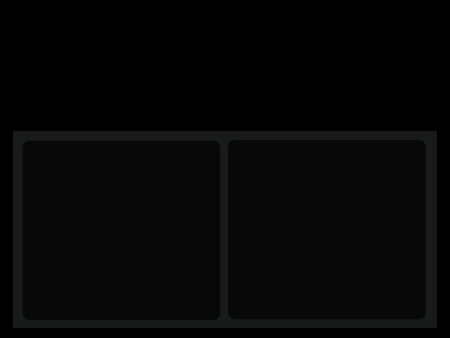
Секция для содержания будет разделена на два главных сегмента. Выбираем Rounded rectangle Tool  (инструмент Прямоугольник со скруглёнными краями), устанавливаем радиус, равный 12 и создаём два тёмно-серых (080808) прямоугольника со скруглёнными краями. (инструмент Прямоугольник со скруглёнными краями), устанавливаем радиус, равный 12 и создаём два тёмно-серых (080808) прямоугольника со скруглёнными краями.

Шаг 2. Теперь мы создадим панель меню. На палитре Foreground (палитра переднего плана)
...
Читать дальше »

Этот урок научит Вас создавать красивое темное меню, которое отличается внешним видом от обычных для сети стилей web 2.0.
Начнем с открытия нового файла размером 800 на 600 пикселей с разрешением 72 пикселя. Выбираем инструмент Заливка  (Paint Bucket Tool) для заполнения нового файла черным цветом. (Paint Bucket Tool) для заполнения нового файла черным цветом.

Теперь выбираем инструмент выделения Прямоугольник со скругленными углами  (Rounded Rectangle Tool) с радиусом 20 пикселей для того, чтобы нарисовать панель меню и затем нажимайте Alt, пользуясь тем же инструментом, но уменьшив радиус до 10 пикселей, для создания 4 элементов как показано на рисунке ниже: (Rounded Rectangle Tool) с радиусом 20 пикселей для того, чтобы нарисовать панель меню и затем нажимайте Alt, пользуясь тем же инструментом, но уменьшив радиус до 10 пикселей, для создания 4 элементов как показано на рисунке ниже:

Назначьте нижеуказанные параметры, щелкнув мышкой на обработанном слое в пенале слоев. Параметр слоя Заливка (Fill) должен быть установлен на 0%. Зададим слою стиль Слой > Стиль слоя > Внутреннее свечение (Layer > Blending Options
...
Читать дальше »

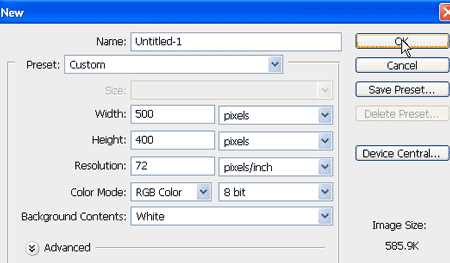
В данном уроке, мы будем учиться создавать кнопку-логотип!
Шаг 1. Для начала мы создаем новый документ: ширина его 500 пикс., высота – 400 пикс., разрешение – 72, цветовая модель – RGB.

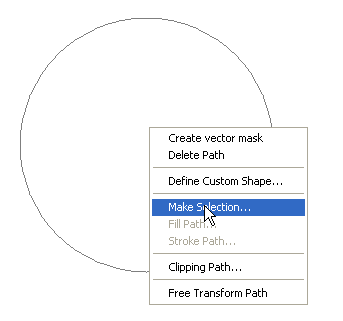
Шаг 2. Создайте новый слой и на нем нарисуйте круглую фигуру, (либо фигуру любой другой формы) инструментом Pen Tool  (Перо) в режиме «Контуры». После того, как фигура создана, внутри нее щелкните правой кнопкой мыши и в контекстном меню выберите опцию: Make selection (Образовать выделенную область). (Перо) в режиме «Контуры». После того, как фигура создана, внутри нее щелкните правой кнопкой мыши и в контекстном меню выберите опцию: Make selection (Образовать выделенную область).

Шаг 3. Образованную выделенную область мы заливаем цветом с показателем 98989a.

Шаг 4. Теперь выбираем Инструмент Burn Tool  (Затемнитель) и рисуе
...
Читать дальше » (Затемнитель) и рисуе
...
Читать дальше »


Подготовительные работы:
Нам понадобится несколько хороших изображений спортивного автомобиля. В
данном уроке была использована Тойота FT-HS Hybrid. Вы можете найти
картинки просто задав на поисковых сайтах слова «спортивные автомобили».
Все права на эти ресурсы принадлежат их уважаемым владельцам.

Шаг 1- Установка заднего фона
Создайте новый документ размером 900 на 550 пикселей. Установите цвет переднего фона на #6D6C67, а заднего на #FFFFFF. Заполните слой фона Линейным градиентом  (Linear Gradient) сверху вниз. (Linear Gradient) сверху вниз.

Шаг 2а – Формирование шапки
Откройте передний вид автомобиля и определите на картинке те части,
которые могут быть использованы для формирования шапки. В этом уроке
использовано часть бампера, т.к. он имеет красивые изгибы. Используя
инструмент Перо ...
Читать дальше »
...
Читать дальше »

Этот урок Photoshop подробно объяснит вам как разместить самолет
в облаках и создать иллюзию глубины проникновения. Позже мы будем использовать
этот самолет для создания короткой анимации в программе ImageReady.
1. Добавляем самолет в небе
Эту картинку неба с облаками мы будем использовать для создания урока:

Откройте панель каналов (channels palette).
Так как мы работаем в RGB, мы увидим три канала;
(R)ed - красный, (G)reen - зеленый и (B)lue - голубой.
Заметим, что когда вы кликаете по красному каналу, то на изображении
появляется четкий контраст между небом и облаками.
Это означает - что этот канал очень удобен для создания будущей маски.
Вы скоро поймете почему.
Так, оставьте открытый глаз только напротив красного канала. Кликните
по нему один раз, затем обратитесь в Меню и выберите Select
- All (Выделение - Все).
Продолжите действия, выберите в Меню Edit - Copy (Редактирование - Копировать).
Это действие вытянет картинку с красного канала на рабочий стол. Излишне
говорить, что после этого вы не должны копировать что-либо на это же
место, в противном случае вы можете все потерять.
 ...
Читать дальше »
...
Читать дальше »

В этом Фотошоп уроке вы узнаете, как сделать анимацию для фона.
В дальнейшем вы сможете использовать эту технику для изготовления баннера или логотипа на сайт.
Шаг 1.
Создайте новый документ 350х350 px с белым фоном.
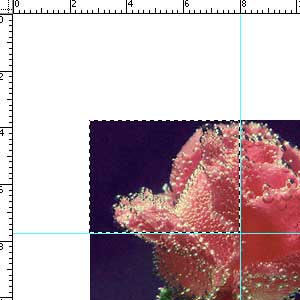
Откройте картинку, которую вы будете разрезать, в Фотошоп. Разместите ее в центре вашего документа.
Картинка должна быть меньше, чем сам документ.

Установите Линейки следующим образом (разделите на четыре равные части).
Чтобы сделать этот инструмент активным нажмите
CTRL+R или View > Rulers (Просмотр - Линейки)

Шаг 2.
Возьмите инструмент  и создайте выделение вокруг левой верхней части картинки. и создайте выделение вокруг левой верхней части картинки.

Затем нажмите Ctrl+J, чтобы скопировать выделение на новый слой.
То же самое можно сделать Layer > New > Layer via Copy (Слой - Новый - скопировать на новый сло
...
Читать дальше »

В этом Фотошоп уроке мы сделаем анимацию "Сверкающая звезда".
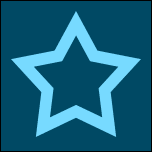
Вот что получится в результате:

Шаг 1.
Создайте новый документ размерами 150x150 пикселей, фон залейте темно-голубым цветом.
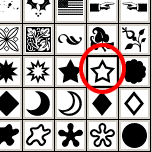
Выберите инструмент  , далее из списка выберите фигуру звезды, как показано на рисунке. Цвет для звезды (77DAFF) , далее из списка выберите фигуру звезды, как показано на рисунке. Цвет для звезды (77DAFF)
Зажмите Ctrl и кликните по звезде в палитре слоев.
 и и 
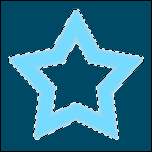
Далее перейдите в меню Выделение - Модификация - Расширить (selection >> modify > expand) установите параметр 3 , затем создайте новый слой (поверх слоя с фигурой) и залейте выделение вот таким цветом 9FD7ED.

Шаг 2.
...
Читать дальше »

Этот фотошоп урок посвящен созданию анимации.
"Ангельское дыхание" будет называться эта работа.
Создайте новый документ 300*300 px
Залейте каким-нибудь теплым градиентом.

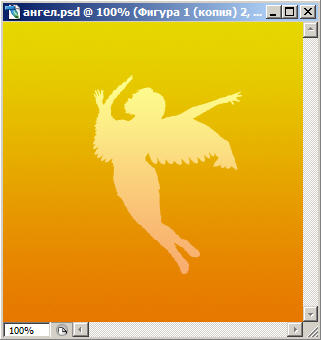
Теперь найдите фигуру ангела.
Я взяла с нашего сайта здесь.
Разместите фигуру ангела на документе.
Примените к фигуре стиль слоя "Наложение градиента", оттенки те же только намного светлее.

Дублируйте слой с ангелом 2 раза.
Первой копии примените фильтр "Размытие по Гауссу", выберите значение
самостоятельно, главное, чтобы ваша фигура стала примерно такой:

То же самое повторите со второй копией, только значение фильтра немного увеличьте, чтобы получилось уже так:

Скройте два верхних слоя и перейдите в программу Image Ready
...
Читать дальше »

В этом Фотошоп уроке будем создавать анимационный баннер для сайта.
1. Создайте новый документ нужных вам размеров. Размеры нашего баннера будут 380х50 px.
2. Разместите на ваш документ фоновую картинку, которая будет статичной.

3. Напишите текст.

Если текст состоит из нескольких строчек, то напишите каждую строчку на новом слое.


4. Встаньте на первый текстовый слой.
Кликните в палитре слоев на кнопочку "Добавить маску слоя" 
Возьмите инструмент  , выделите текст. , выделите текст.

Затем нажмите Ctrl+Alt+D, чтобы сделать легкую растушевку, установи
...
Читать дальше »

тот замечательный урок подготовила для Вас Анна Андреева, поклонница сайта www.photoshop-master.ru
--------------------------------------------------------------------------------------
В этом уроке мы будем создавать забавную анимацию. В главной роли - лягушонок.
1. Создадим новый документ 240х320 пикс с разрешением 72 dpi. (это, возможно, станет скрином для мобильника).
2. На новом слое зальём вот такой градиент, цвета #03ae13 (зелёный) и #65ccfd (голубой).

3.
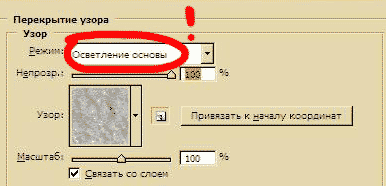
Применим к слою с градиентом стиль «наложение узора» (Pattern Overlay)
с такими настройками. Текстура называется Washed Watercolor Paper.

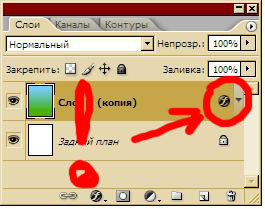
4.Теперь внимание!!! В палитре «Слои» («layers»), находясь на слое градиента, кликнуть правой кнопкой по значку, обозначающему, что слою придан стиль (рис.4) и выбрать «Образовать слой».

В палитре слоёв произойдут вот такие изменения:
 ...
Читать дальше »
...
Читать дальше »

В этом Фотошоп уроке мы будем с вами создавать анимацию, где волшебная ручка пишет слово "СКИДКА".
Для начала создаем маленький документ, где будет размещаться наше слово.
Я сделала размером 350 х 250 px
Создаем новый слой, устанавливаем приятный  градиент и заливаем. Я использовала градиент от мягко-красноватого к белому, тип градиента - радиальный градиент и заливаем. Я использовала градиент от мягко-красноватого к белому, тип градиента - радиальный  . .

Пишем слово (любое):

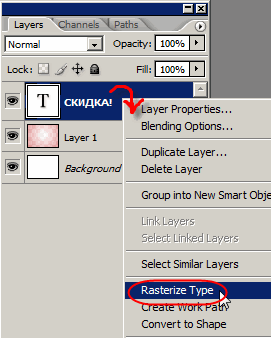
Перейдите на текстовый слой, клик правой кнопкой, выберите команду Растрировать слой.

Берем инструмент  . Выделяем первую букву и нажимаем Shift+Ctrl+J (вырезаем и вставляем на новый слой) . Выделяем первую букву и нажимаем Shift+Ctrl+J (вырезаем и вставляем на новый слой)
 ...
Читать дальше »
...
Читать дальше »

Я вам расскажу, как за пару шагов создать мигающую анимацию.
Сначала открываем фото, с которого будем делать анимацию.
Я взял вот такое фото.

Дублируем слой, нажимая комбинацию клавиш Сtrl+J
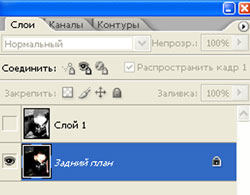
К слою "задний план" применяем такие параметры.
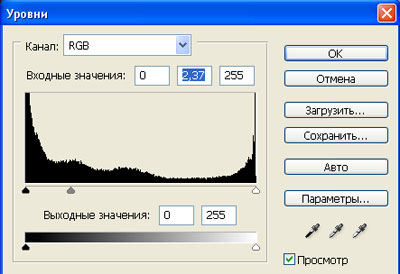
Заходим меню Изображение - Уровни (Ctrl + L)
Серый ползунок передвигаем влево до значения 2,37

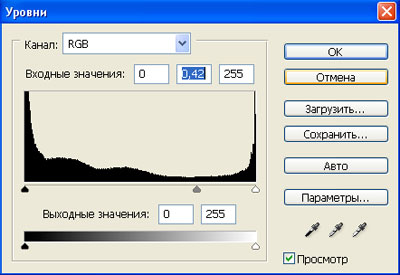
Далее переходим на верхний слой, снова нажимаем Ctrl + L, там двигаем серый ползунок вправо на 0,42

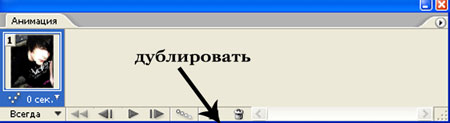
Переходим в меню Окно и открываем палитру Анимация.
Прячем слой1.

В окне анимации дублируем фрейм.

Открываем глазик у слоя 1,
а задний план наоборот прячем.
В окне анимация устанавливаем цикл "Всегда".
Нажимаем на кнопку Play и смотрим, как проигрывается анимац
...
Читать дальше »

Начнем с того, что выберем фотографию или картинку, подходящую для нанесения на нее анимации падающего снега.

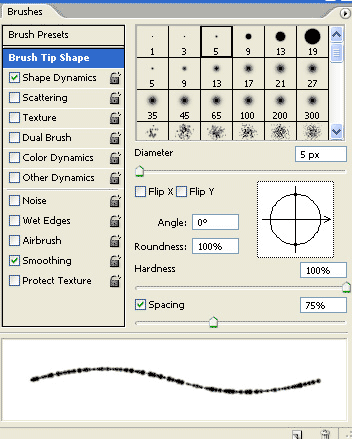
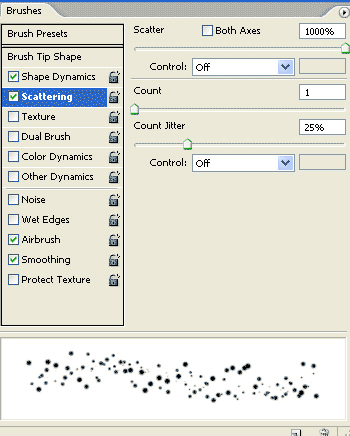
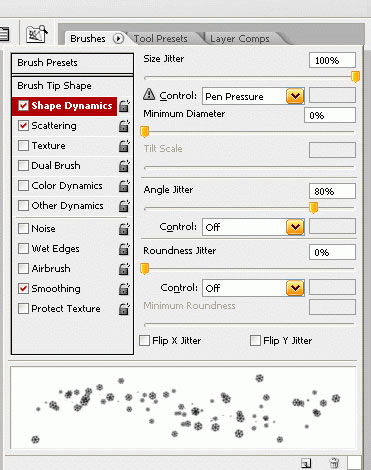
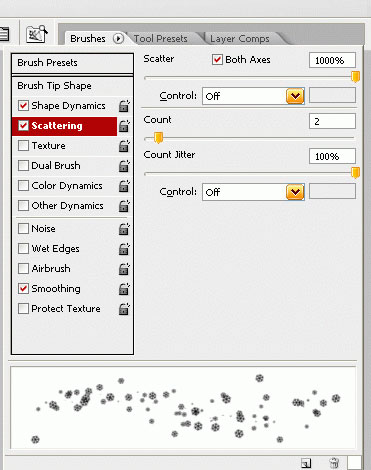
Далее выбираем инструмент Кисть  и открываем палитру Кисти (F5). Выбираем Brush Tip Shape (Форма отпечатки кисти) и применяем следующие установки. и открываем палитру Кисти (F5). Выбираем Brush Tip Shape (Форма отпечатки кисти) и применяем следующие установки.

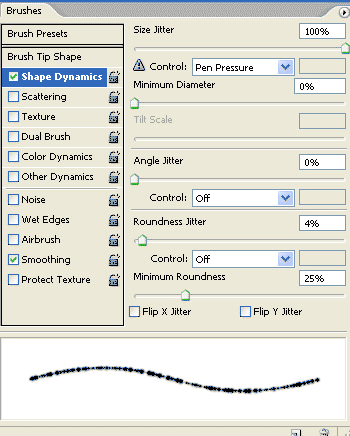
Динамика формы:

Рассеивание:

Используем белый цвет для снега, который создаем на новом слое.

Создаем копию снежного слоя и поднимаем ее настолько вверх, чтобы
нижняя часть нового снежного слоя касалась верхней части
первоначального снежного слоя. Слейте оба снежных слоя - выделите их и
нажмите Ctrl + E.
 ...
Читать дальше »
...
Читать дальше »

В этом фотошоп уроке мы будем оживлять новогоднюю игрушку, для чего добавим эффект падающего снега.
Выберите изображение. В нашем случае это изображение новогодней игрушки.
Создайте снежинку с помощью инструмента  Произвольная фигура. Произвольная фигура.

Выделите снежинку и перейдите в меню Редактирование - определить кисть (Edit - Define brush) – назовём кисть «Снежинка».

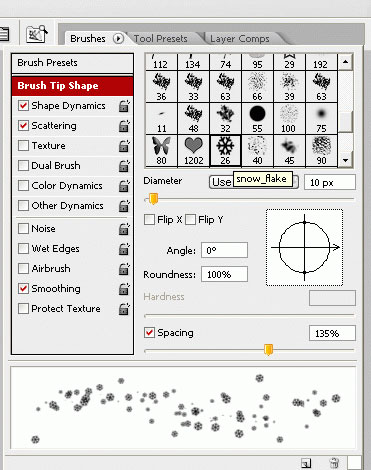
Выберите инструмент кисть. Нажмите F5, чтобы открыть настройки кисти.
Выберите кисть и примените параметры, как показано ниже.



Создайте новый слой и примените кисть, как показано ниже.

С помощью
...
Читать дальше »

Урок по работе с глиттерами для версии Adobe Photoshop CS и выше.
Вы скачали коллекцию из 116 глиттеров на нашем сайте. И теперь задались вопросом: "Как же их использовать?"
Вот вам инструкция по применению глиттеров и созданию замечательных переливающихся изображений и текстов.
Выберите любой понравившийся вам глиттер и откройте его в программе Adobe Image Ready.
Ваш глиттер автоматически в палитре Анимация разделится на 3 кадра:

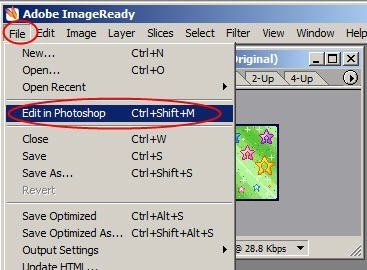
Далее переходим в меню File - Edit in Photoshop (Файл - Редактировать в Фотошоп)

Те же самые окна (рабочий документ с глиттером и палитра "анимация") переехали из Image Ready в Photoshop.
Эту операцию мы провели для того, чтобы разделить глиттер на кадры.
Теперь в палитре Анимация выбираем первый кадр глиттера, идем Edit - Define Pattern (Редактирование - Определить текстуру). Даем имя.
Теперь выделяем второй кадр и снова определяем его как текстуру, то же самое делаем с последним кадром.
Теперь
создаем новый документ небольш
...
Читать дальше »

В этом уроке мы будем создавать анимацию для мобильного телефона.
Для начала создаем градиентный фон для основы.

С помощью лассо  создаем «горный» рельеф. создаем «горный» рельеф.

Создаем новый слой и заполняем его черным цветом. Снимаем выделение.

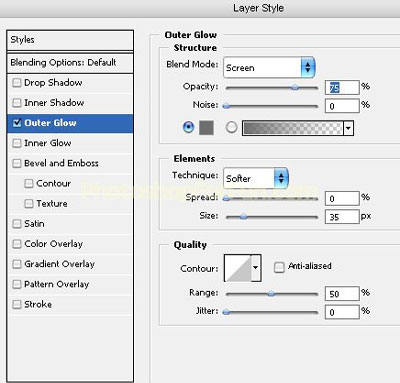
Щелкаем два раза по черному слою, чтобы вызвать окно стилей слоя. Устанавливаем параметры (Внешнее свечение/Outer Glow – режим Осветление/Screen; цвет свечения - серый):

Вот что должно получиться:

Создаем новый слой над всеми слоями. Заполняем его черным цветом. Используем на этом слое радиальный градиент ...
Читать дальше »
...
Читать дальше »

В этом уроке вы узнаете, как сделать интересную анимацию. Этот
эффект прекрасно подойдёт для всех видов металла или пластмассы. Автор
проделал такое с бронёй.
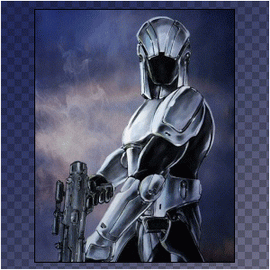
А теперь изучим, как создать оживленный, светящийся металл!
Шаг 1. Откройте изображение, к которому хотите применить этот эффект.
Автор использовал изображение солдата с металлической бронёй от STARWARS KotOR.

Шаг 2.
Выделите ту часть (знакомыми вам способами выделения), которую вы
хотите использовать для эффекта сияния и скопируйте её на новый слой(ctrl+J).

Шаг 3. Создайте новый слой над (в моем случае) плечом и добавьте следующий градиент:

Шаг 4. Это должно выглядеть ЧЕРНО-БЕЛОЕ, т.е. так:

Шаг 5. Помещаем слой градиента на наше фото:
 ...
Читать дальше »
...
Читать дальше »

В этом уроке мы научимся создавать анимацию, которую Вы можете применять в своей практике очень часто.
Над этим видом анимации можно экспериментировать и экспериментировать, потому что результатов может быть огромное множество.
Давайте теперь непосредственно изучим, как создать этот необыкновенно красивый эффект.
Шаг 1. Создайте новое изображение, а далее слой с объектом (Не Черным!) где Вы хотите добавить этот эффект. Добавьте любые layer-styles (стили слоя),
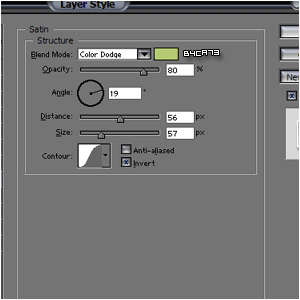
которые захотите, обязательным является лишь Satin (глянец). Именно от
него зависит успех анимации (не обязательно использовать те же самые
цвета).

Шаг 2. Как
только вы сделали это, Вы должны увидеть забавное сияние на вашем
изображении, примерно как у меня (стиль слоя используйте - глянец-Satin):

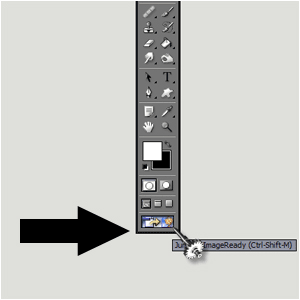
Шаг 3. Перейдите в Image-Ready, щелкая на нижнюю кнопку:

Шаг 4. Потом в IR
...
Читать дальше »

Здравствуйте. Здесь уже выкладывался урок – как нарисовать горящую
свечу. Хочу предложить немного другой вариант с анимацией – тушение
свечи.
Итак, создаем документ размером 600x900 и заливаем его черным цветом. Затем, инструментом Лассо или Перо или Перо  создаем вот такое выделение: создаем вот такое выделение:

Затем ПКМ и Скопировать на новый слой. Зажимаем СTRL и щелкаем на картинке слоя, чтобы загрузить выделение. Выбираем инструмент  Градиент
и настраиваем следующим образом: (цвета от светлого к темному – FC9E06,
C74602, 9C2901,6D1500, 4D0C01, 3A0901). Заливаем градиентом: Градиент
и настраиваем следующим образом: (цвета от светлого к темному – FC9E06,
C74602, 9C2901,6D1500, 4D0C01, 3A0901). Заливаем градиентом:


Снимаем выделение СTRL+D. Берем Лас
...
Читать дальше »

Для начала откроем изображение зажигалки.

Используем для выделения лапки инструмент Lasso (Лассо), или режим быстрой маски - Quick Mask (Лассо), или режим быстрой маски - Quick Mask (просто нажмем Q). Когда выделим, нажмем Ctrl+J, чтобы скопировать полученное выделение на новый слой. (просто нажмем Q). Когда выделим, нажмем Ctrl+J, чтобы скопировать полученное выделение на новый слой.

Снимем
видимость у верхнего слоя (просто нажмите на значок глаза в окне рядом
с этим слоем). А в нижнем слое клонируем (инструмент Stamp – штамп (S)) лапку чуть ниже (как будто ее нажали), а вторую её верхнюю часть удалим с помощью маски слоя – штамп (S)) лапку чуть ниже (как будто ее нажали), а вторую её верхнюю часть удалим с помощью маски слоя - Add LayerMask. У
вас должны быть такие слои: первый с лапкой в верхнем положении, второй
- в нижнем положении. Не забудьте снять видимость у самого первого
слоя. - Add LayerMask. У
вас должны быть такие слои: первый с лапкой в верхнем положении, второй
- в нижнем положении. Не забудьте снять видимость у самого первого
слоя.
 ...
Читать дальше »
...
Читать дальше »

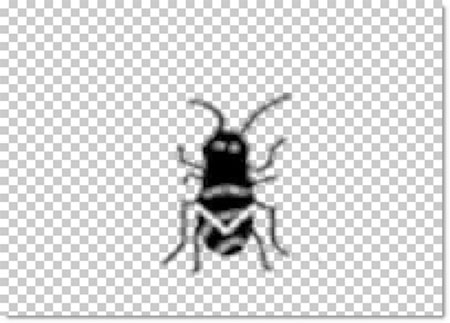
Шаг 1.Создаем новый документ 200 x 150 px с прозрачным фоном.

Шаг 2.На первом слое нарисуйте путь жука, используя brush tool  («Кисть»). («Кисть»).

Шаг 3. Нарисуйте жука (автор почему-то считает, что это муравей..)

Шаг 4. Нажмите Ctrl + T,
чтобы изменить размер и положение насекомого так, как это показано на
рисунке ниже (путь жука вам необходимо будет залить более светлым
цветом, чем сам жук):

Шаг 5. Создайте новый слой, снова нажмите Ctrl + T
и изменяйте положение жука вдоль его «тропинки». Я думаю, на этом этапе
проще дублировать каждый предыдущий слой с жуком и изменять новый, но
это мое мнение переводчика.
 ...
Читать дальше »
...
Читать дальше »

В этом уроке мы объединим Великобританию и США таким образом, что
слово Великобритания будет написано на фоне американского флага с
эффектом движения и анимации. Вы же можете проделать тоже самое с нашим
российским флагом.
Начнем с того, что откроем изображение американского флага.

Выберем инструмент Горизонтальная текст-маска (Horizontal type mask tool).

Напишем нужное название страны, в данном случае Великобритания- Britain. И щелкнем мышью по слою, на котором находимся.

Жмем Ctrl+Shift+I, чтобы инвертировать выделение. Жмем Ctrl+Shift+N,
чтобы создать новый слой, выделение не снимаем. Далее применяем заливку
белым цветом на новом слое. Теперь вернемся на слой с флагом и снимем
выделение Ctrl+D. У вас должно быть два слоя, первый с флагом, второй – белый с буквами, сквозь которые видно этот флаг.

Двойн
...
Читать дальше »

Создаем новый документ с размерами по вашему усмотрению. Заливаем его
черным цветом. (Цвет основного фона ставим 84d2fe. Создайте эллипс,
используя инструмент Ellipse Tool  (Эллипс). (Эллипс).

Нажмите кнопку Shape layers (Слой – фигура).

примечание переводчика)

Нажмите Ctrl+T. Правой кнопкой кликнем по изображению, выбираем Warp (Деформация) и изменяем форму эллипса, как показано на рисунке.

В верхней панели меню нажимаем кнопку Add to shape area (Добавление к выделенной области). Выбираем инструмент Custome shape
...
Читать дальше »

В этом уроке Photoshop вы увидите
как можно придать
тексту цветной
полосатый эффект.

Начините работу с создания нового документа в Photoshop с черным фоном
и размером 300x200 px.
Напишите какой-нибудь текст крупным толстым шрифтом, серого цвета (например,
возьмите цвет #7F7E7E).
Автор использовал шрифт BorisBlackBloxx, размер шрифта 150pt.
Старайтесь найти именно толстый шрифт, такой как Arial Black не подойдет.
Растеризируйте текст для чего щелкните правой кнопкой мыши на слое с
текстом.

Выделите текст для чего щелкните на слое с текстом левой кнопкой мыши,
удерживая клавишу Ctrl.

Установите основной цвет серый #7F7E7E, а фоновый цвет темно-серый #595959
как на рисунке.

Нажмите на значок  внизу палитры Layers выберите Gradient
Overlay и задайте такие значения:
внизу палитры Layers выберите Gradient
Overlay и задайте такие значения:
 ...
Читать дальше »
...
Читать дальше »

Возможно до встречи с этим уроком Photoshop вы всегда удивлялись, как некоторые
умудряются сделать текст из фотографии.
Сейчас я покажу вам всего за пару шагов как это происходит.
Здесь все очень просто!
Откройте фотографию, которой хотите заполнить текст.
Сейчас май на дворе, поэтому я возьму фотографию подснежников и напишу
слово МАЙ.

Поставьте в качестве основного цвета - белый, выберите шрифт, желательно,
чтобы он был с широкими буквами - тогда картинка будет виднее. И напишите
слово.
Вот мой вариант. Я использовала шрифт Boyarsky и размер 270 px (такой
большой, т.к. картинка крупная получилась :)

Теперь нам нужно выделить текст.
Кликните левой клавишей мыши на слое с текстом в палитре Layers,
удерживая клавишу Ctrl - должно появиться пунктирное
выделение.
Нам необходимо превратить фоновый слой в обычный.
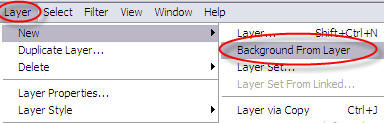
Для этого выполните команду Layer - New - Background
From Layer

Теперь панель Layers выглядит так:
 ...
Читать дальше »
...
Читать дальше »

В этом уроке с помощью инструментов Photoshop вы научитесь создавать
эффект геля на тексте.
Сейчас мы расскажем, как сделать привлекательный гелевый текст в Photoshop.

Создайте RGB документ 400*400
пикселей,
разрешением 72 пикселя на дюйм.
Теперь выберите текстовый инструмен и напишите слово какое пожелаете.

Автор написал слово "Gel" округлым шрифтом и бордовым цветом
#AC0303.

Теперь кликнете на слое с текстом на палитре Layers, удерживая клавишу
Ctrl для того, чтобы выделить текст.

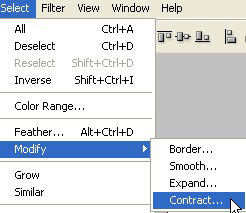
Обратитесь к меню и выполните команды Select >
Modify > contract.

Настро
...
Читать дальше »

В этом уроке Photoshop мы создадим для текста фабричную текстуру.
Для того, чтобы начать урок, поменяйте основной цвет на #19B928
Затем, возьмите инструмент "Text Tool" 
Установите шрифт "Times New Roman"
Размер шрифта 151
Напечатайте букву "S."

Теперь при активном текстовом слое, нажмите  - внизу палитры Layers и выберите Drop
Shadow и установите нижеприведенные параметры, но пока НЕ нажимайте
ОК.
- внизу палитры Layers и выберите Drop
Shadow и установите нижеприведенные параметры, но пока НЕ нажимайте
ОК.

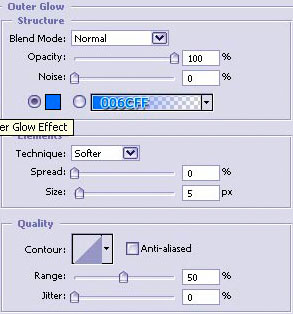
Теперь выберите "Inner Glow"
и установите следующие параметры, но пока НЕ нажимайте ОК.

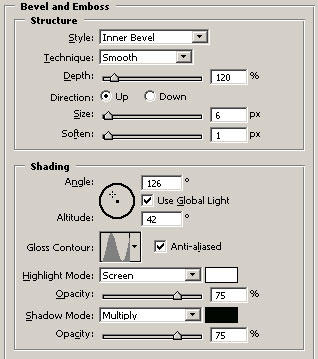
Теперь "Bevel and Emboss"
+ настройки смотрите ниже. Не нажимайте ОК!
 ...
Читать дальше »
...
Читать дальше »

Этот урок Photoshop покажет вам как очень просто можно сделать объемный
текст.
Создайте документ размером 350x250 px
Выберите какой-нибудь цвет и напишите текст.
Я взяла цвет #470294, шрифт "Baskerville
Old Face", размер 90 px

Тексту придадим поверхностный объем.
Щелкните дважды на слое с текстом - появится панель Layer
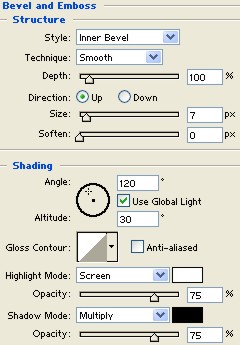
Style - выберите команду Bevel and Emboss
и установите следующие параметры:

В результате получится вот так:

Теперь мы подошли к самому интересному моменту!
Установите инструмент Move Tool  , зажмите клавишу Alt и нажмите на стрелку "вниз"
на вашей клавиатуре.
, зажмите клавишу Alt и нажмите на стрелку "вниз"
на вашей клавиатуре.
Произойдет дублирование слоя.
Повторите то же самое, но теперь нажмите на стрелку "влево".
Повторите комбинацию "вниз-влево"
...
Читать дальше »

Этот урок подскажет вам как нарисовать металлический текст с эффектом
пятен крови
Создайте новый документ 310 x 160 px с черным
цветом фона

Возьмите любой шрифт (в этом уроке использовали шрифт ESPN,
размер 100). Используя инструмент текст  напишите белым цветом какие-нибудь слова, например "UFC” и “Blood
Sport”. У второго слова размер шрифта должен быть намного меньше.
напишите белым цветом какие-нибудь слова, например "UFC” и “Blood
Sport”. У второго слова размер шрифта должен быть намного меньше.


Теперь слепите два слоя с текстом вместе, выделите их нажав клавишу
Сtrl и кликая по слоям, затем нажмите Ctrl
+ E.

Теперь мы будем создавать нашу металлическую текстуру. Создайте новый
документ размером 400 x 400 с белым фоновым
слоем. Дважды щелкните по слою Вackground в панеле слоев, чтобы мы в
д
...
Читать дальше »

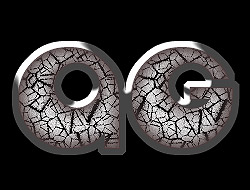
Этот урок Photoshop покажет вам как очень просто можно сделать текст
с трещинами.

Шаг 1.
Начните с того, что создайте новый Photoshop документ размерами примерно
250x180, и черным фоном.
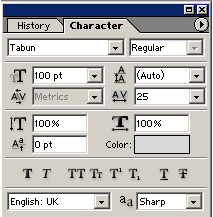
Для этого урока автор использует шрифт, который называется Tabun,
но вы естественно можете взять любой шрифт какой захотите.
Напишите что-нибудь серым цветом, используйте такие настройки:


Растрируйте слой - кликните правой кнопкой по слою с текстом и
выберите "rasterize layer".
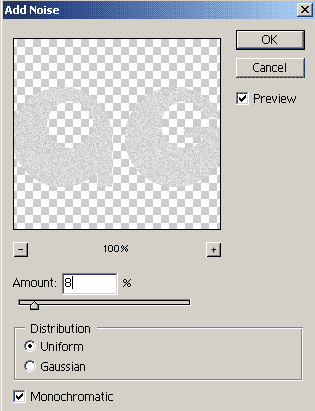
Примените к буквам фильтр noise (filter
> noise > add noise), используйте следующие настройки.


Шаг 2.
Сделайте выделение -
...
Читать дальше »

Этот урок Photoshop покажет вам способ нарисовать текст обрамленный
колючей проволкой. Финальный результат вы видите ниже:

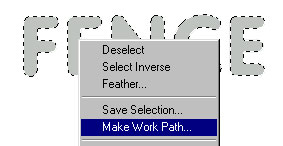
Напишите слово "FENCE" (англ. ограда)
Шрифт - Vag Rounded
Размер - 90
Цвет - #C1C1C1

Нажмите комбинацию клавиш Ctrl+клик на слое
с текстом, чтобы выделить его:

Создайте новый слой - нажмите shift+ctrl+N.
Установите любой интрумент выделения , правый щелчок где-нибудь на выделении, появится табличка, где нужно
выбрать команду Make Work Path... (превратить
выделение в контур)
, правый щелчок где-нибудь на выделении, появится табличка, где нужно
выбрать команду Make Work Path... (превратить
выделение в контур)

В диалоговом окне напишите 1.0 в параметр Tolerance:
 ...
Читать дальше »
...
Читать дальше »

В этом Photoshop уроке вы увидите как можно за несколько простых шагов
нарисовать интересный текст с эффектом облезлой стены.
Финальный результат можете увидеть ниже:

Напишите какое-нибудь слово.
Шрифт - arial black
Размер - 120 point size and red color (
Цвет - #FF0000.
Растеризируйте слой (правой кнопкой кликните по слою с текстом - выберите
Rasterize layer)
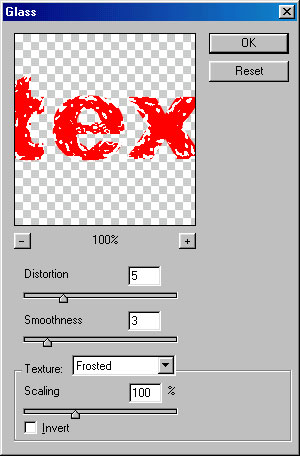
Примените фильтр Glass (Filter
> Distort > Glass) как показано ниже:

Как вы сами видите, этот фильтр создает эффект искажения
будто текст нарисован на стене.

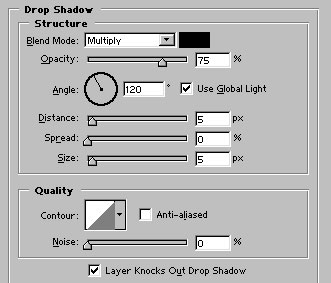
Для более реалистичного вида, мы добавим тень (drop
shadow) и зальем текстурой (pattern overlay)
как показано ниже:
 ...
Читать дальше »
...
Читать дальше »

Как очень просто добавить тексту пылающий эффект подскажет данный урок
Photoshop.

1.
Создайте новый документ с черным фоном.
Добавьте новый слой  и на нем используя инструмент Текст -
и на нем используя инструмент Текст -  напишите слово, к которому хотите применить эффект свечения.
напишите слово, к которому хотите применить эффект свечения.

2.
В панели слоев создайте копию слоя с текстом (Layer - Duplicate Layer...)
Назовите его "эффект", чтобы не путаться.
Закройте глаз  напротив слоя с текстом, чтобы спрятать его.
напротив слоя с текстом, чтобы спрятать его.
Теперь выделите буквы на слое "эффект", для чего зажмите ctrl
и кликните на слое "эффект". Появится выделение.
Удалите слой "эффект" и создайте новый пустой слой.
В главном меню обратитесь в edit > stroke
и добавьте обводку выделению как показано на скриншоте:

![]() ...
Читать дальше »
...
Читать дальше »

Этот урок Photoshop покажет вам, как придать тексту эффект легкого
бриза.

Здесь используются такие инстурменты как текст (Horizontal Type Tool),
заливка (Paint Bucket Tool), а также один замечательный фильтр "эффект
ветра" (Filter > Stylize > Wind effect). Итак, начнем.
1. Для начала откройте новый документ размером 29px
* 161px. Вы можете выбрать любой цвет для фона и, конечно, любой
шрифт.
Здесь используется песочный цвет.
Возьмите инструмент текст и напишите что вам угодно.

2. Мы написали "jp".

Теперь, дважды щелкните на слое с текстом, появится панель blending
option - там установите следующие параметры:

3. Добавьте эффект объема тексту (Bevel and Emboss).
 ...
Читать дальше »
...
Читать дальше »

В этом уроке Photoshop мы научимся создавать светящийся неоновый эффект
для текста.
Создайте документ размером 300x300 px.
Залейте  черным цветом.
черным цветом.
Напечатайте букву или слово.

Нажмите комбинацию клавиш Ctrl+клик
на слое с текстом, чтобы выделить его.

Нажмите английскую букву "M"
и переместите выделение на 4-5 px вниз и на
2 px вправо.

Нажмите shift+ctrl+I - чтобы
инвертировать выделение, а потом нажмите вместе alt+shift+ctrl
и кликните на слое с текстом.
У вас должно получиться вот такое выделение:

Создайте новый слой Shift+ctrl+N.
И заполните вы
...
Читать дальше »

В этом Photoshop уроке мы придадим тексту модный эффект.
Начните с того, что на новом документе напечатайте текст.

Дважды щелкните по слою с текстом, чтобы открыть панель
добавления стилей. Выберите параметр объем - Bevel
and Emboss.

Выберите параметр обводка - Stroke.

У вас должно получиться так:

Дублируйте этот слой и снова вызовите панель добавления
стилей - двойной щелчок по слою. Примените такие стили:
Объем:

Заливка градиентом:

Обводка:
 ...
Читать дальше »
...
Читать дальше »

В этом уроке Photoshop создаем текстовый эффект с многоразовой обводкой.
Напечатайте какое-нибудь слово.

Двойной щелчок по слою с текстом, чтобы открыть окно
добавления стилей. Примените следующие настройки:



Результат после добавления стилей:

В меню Layer выберите Layer
Style - Create Layers.

Выберите и слейте все получившиеся слои.

Двойной щелчок по слою, чтобы открыть окно добавления
стилей. Примените следующие настройки:<
...
Читать дальше »

Сейчас Photoshop вам покажет еще один увлекательный эффект для текста.
Внимание: версия программы Photoshop для этого
урока должна быть SC 2 и выше.
Создайте в photoshop новый документ (можно сразу черного
фона).
Напишите какое-нибудь слово. Здесь текст написан тоже черным
цветом, а чтобы вы его видели - он обведен. Когда начнете применять
стили, то текст сразу же проявится.

Двойной щелчок по слою с текстом, чтобы открыть окно добавления стилей.
Примените следующие стили с параметрами как на скриншотах:


Промежуточный результат:

Нажмите Ctrl+T (свободная трансформация).
Клик правой кнопкой - выберите Warp.
Разместите точки изменения формы так, как показано на рисунке:
 ...
Читать дальше »
...
Читать дальше »

Этот урок Photoshop поможет вам нарисовать объемный позолоченный текст
со сверкающей рамкой.
Начните с того, что напишите свой текст.

Двойной щелчок по слою с текстом в палитре "Слой", чтобы открыть окно
добавления стилей. Примените следующие стили с параметрами как на скриншотах:
Внешнее свечение - цвет #4E1F21

Тиснение:

Заливка цветом #B24A00

Обводка:

В результате вы получите такой вид текста:

Необходимо сократить выделение:
Нажмите Ctrl+клик на окошке с текстовым слоем,
чтобы выделить его.
В меню Selec
...
Читать дальше »

В этом уроке Photoshop вы научитесь создавать необычный текст в виде бамбука.
Вот что у вас должно получиться:

Этот эффект здорово смотртся на брошюре туристического агентства! Не правда ли?

Внимание: Этот урок требует, чтобы версия программы Adobe Photoshop была CS или CS2.
Шаг 1:
Создайте новый документ, например 400x400. Заполните фон черным цветом.
Шаг 2:
Создайте новый слой (нажмите CTRL + SHIFT + ALT + N).
Возьмите инструмент - прямоугольное выделение ( ) и сделайте такое же выделени как на скриншоте: ) и сделайте такое же выделени как на скриншоте:

Залейте выделение черным цветом.
Нажмите CTRL + D чтобы убрать выделение.
Дважды
щелкните по слою с палочкой, чтобы открыть окно добавления стилей.
Добавьте следующие стили с параметрами как показано ниже:
Bevel & Emboss (Объем):
 ...
Читать дальше »
...
Читать дальше »

Этот урок покажет Вам, как можно в программе Photoshop разместить текст на объемном круглом объекте.

Мы будем рассматривать этот эффект на примере чашки кофе.
Откройте свое изображение с объектом, на поверхности которого желаете разместить текст.
Создайте новый слой Layer> New> Layer.
На этом слое напишите слово или фразу. Лучше всего для этого эффекта подойдет рукописный шрифт.
Установите также подходящий размер и цвет текста. В нашем случае черный
текст отлично сочетается с черными полосками на чашке.
Приступаем к трансформации текста.
Убедитесь, что ваш текстовый слой активен.
Затем обратитесь в меню Layer> Type> Warp Text.
Перед вами появится такое окошко:

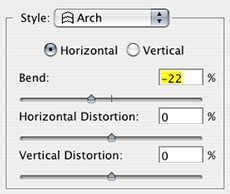
Здесь вам нужно выбрать вид трансформации (строка "Style")
Выберите вид "Арка" (Arch), затем кликните на Horizontal (Горизонтальный)
По умолчанию параметр вида "Арка" установлен как выпуклая, то есть форма радуги.
А нам надо, чтобы арка получилась как улыбка - вогнутая.
Для этого необходимо передвинуть ползунок Bend
...
Читать дальше »

В этом Фотошоп уроке вы научитесь делать вот такой прикольный текстовый эффект.

Делается все очень легко. Просто повторяйте за нами и у вас все получится!
Создайте новый документ и напишите слова.
Затем дважды щелкните по слою с текстом - появится окно добавления стилей.
Там выбирая указанные стили, устанавивайте предложенные вам параметры.

Надеемся, что у вас все получилось!

В этом Фотошоп уроке вы научитесь всего за пару шагов делать
стильный эффект для текста. Его в дальнейшем можно будет применять для
создания брошюр и другой печатной продукции.
1. Создайте новый документ размерами 400 x 300 px.
Разрешение (Resolution) установите равное 150 pixels/inch, затем кликните OK.
2. Выберите инструмент Кисть  , ,
установите твердость на 100, размер - 3.
Нарисуйте вот такую каля-баляшку:

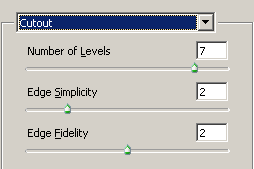
3. Теперь обратитесь в меню Filter > Artistic > Cutout и введите вот такие параметры:

Нажмите Ok
4. А теперь сохраните ваши калябушки в формате .psd.
Мы скоро вернемся к нему.
5. Откройте новый документ.
Выберите инструмент - Текст  и напишите какое-нибудь слово. Желательно выбрать толстый шрифт. и напишите какое-нибудь слово. Желательно выбрать толстый шрифт.
6. Теперь перейдите в меню Filter > Distort &g
...
Читать дальше »

Всем привет!
В этом фотошоп уроке вы научитесь делать хищный текстовый эффект, а точнее тигровый.
Джунгли зовут!
1. Откройте новый документ 400x120 пикселей.
2. Выберите инструмент - Градиент 
Установите основной цвет: FFD200
фоновый: FF9000
И проведите градиентом сверху вниз!

3. Теперь напишите какой-нибудь текст!

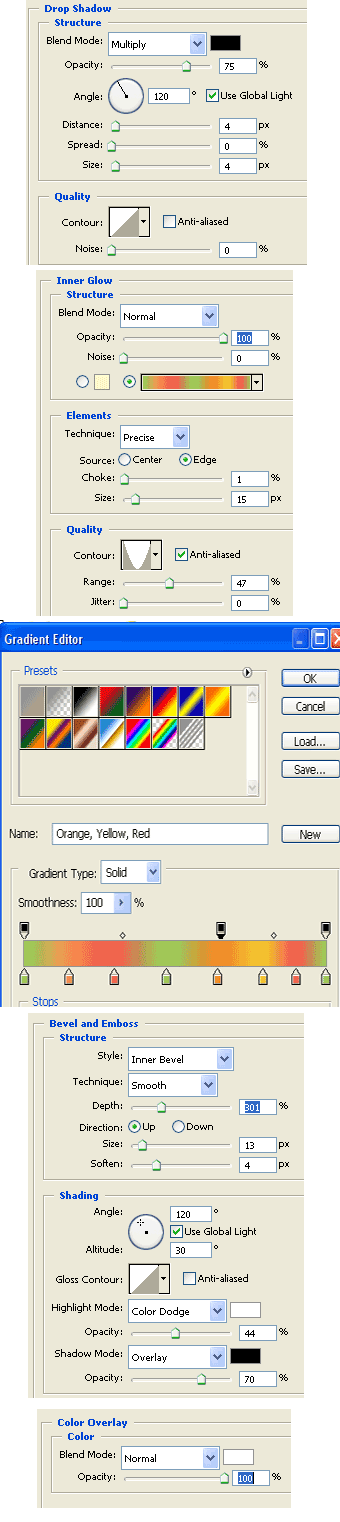
4. И примените к слою с текстом такие стили (чтобы открыть окно добавления стилей - дважды щелкните по слою с текстом):




<
...
Читать дальше »

Этот фотошоп урок покажет технику создания вот такого светящегося текста.

Создайте новый документ с черным фоном, и выберите самый толстый шрифт который у вас есть.
Перейдите в меню "Layer" (слой) >> "Layer style" (стиль слоя) и примените к слою с текстом следующие стили:
Добавим тень -

Внутреннюю тень -

Внешнее свечение - цвет #48fafe

Внутреннее свечение:

Сделаем заливку градиентом - от цвета #42f7fe до #03bdbc

После добавления всех стилей эффект должен пол
...
Читать дальше »

В этом фотошоп уроке вы узнаете, как придать тексту "индустриальный" вид.
Шаг 1 - Подготовка текста
Создайте новый документ и с помощью инструмента Текст  напишите то слово, вид которого станет скоро исцарапанным и испачканным. напишите то слово, вид которого станет скоро исцарапанным и испачканным.
Здесь здорово будет смотреться шрифт Impact, если у вас нет других вариантов.
Возьмите для этого эффекта яркий цвет, например, желтый.

Растеризируйте текстовый слой ( Layer > Rasterize > Text ) - (Слой - Растеризировать - Текст)
Если вы хотите, чтобы текст ваш
был немного толще, то выберите команду свободная трансформация (Ctrl + T) и растяните текст по горизонтали.
Шаг 2 - Добавляем индустриальную начинку
А теперь создайте новый слой поверх текстового. Этот слой мы будем наполнять всяким индустриальным хламом.
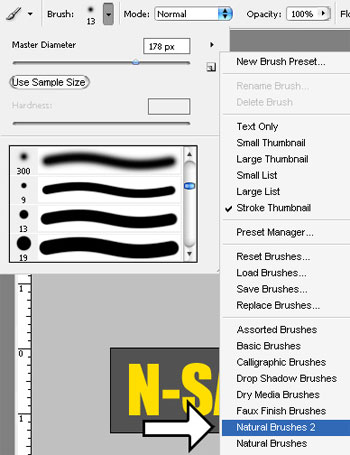
Возьмите инструмент Кисть  В панеле настроек выберите кисти вида “Natural Brushes 2” (Природные кисти 2) и загрузите их. В панеле настроек выберите кисти вида “Natural Brushes 2” (Природные кисти 2) и загрузите их.

Возьмите та
...
Читать дальше »

оздавать мы будем эффект будто буквы сделаны из геля.
Желательно взять не тонкий шрифт, тогда эффект будет лучше смотреться.
В этом уроке цвет букв #139DDE
Фон как видите черный.

Перейдите в меню Layer > Rasterise > Layer (слой - растрировать - слой)
Если ваш фон все же не черный, то советуем добавить слову черную обводку в 1px
Layer > Layer Style > Stroke (Слой - Стиль слоя - Обводка)
Там же в окне Стиль слоя выберите стиль "Тиснение"
И установите там подходящие вам настройки, например такие:

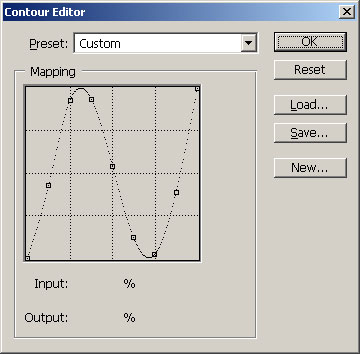
Важно, чтобы параметр Контур глянца был такой же формы как на скриншоте:

В результате получаем вот такой желейный эффект:

Маленькое добавление: если к этому тексту добавить внешнее свечение такого же цвета, то получится неоновый эффект.

фоном.
В этом уроке используется черный цвет. Убедитесь, что основной цвет белый, затем возьмите инструмент  и напишите "MAGIC". и напишите "MAGIC".

Нажмите на кнопку  внизу палитры слоев, чтобы добавить стиль "Внешнее свечение" внизу палитры слоев, чтобы добавить стиль "Внешнее свечение"

Вот такой эффект у вас получится:

Теперь дублируйте слой с текстом 2 раза (перетащите слой с текстом на этот значок  внизу палитры слоев). Растрируйте два текстовых слоя, затем слейте их Ctrl + E. Переместите их вниз под еще векторный слой с текстом. внизу палитры слоев). Растрируйте два текстовых слоя, затем слейте их Ctrl + E. Переместите их вниз под еще векторный слой с текстом.
После чего перейдите в меню "Filter" - "Blur" - "Motion Blur" (Фильтр - Размытие - Размытие в движении) с углом 90 и дистанцией 20. Нажмите "OK" и уменьшите непрозрачность (Opacity) до
...
Читать дальше »

Этот фотошоп урок посвящен созданию еще одного оригнального
текстового эффекта. В конце у вас получится текст состоящий из
маленьких камушков.
Нажмите клавишу D, чтобы цвета установились так:

Создайте новый документ с черным фоном.
Поверх напишите белыми буквами ваш текст. Старайтесь использовать крупный шрифт.
После перейдите в меню Filter->Texturizer->Stained Glass (Фильтр - Текстура - Витраж): (вас по ходу спросят, хотите ли вы растрировать слой, скажите "ДА")
(Здесь параметры зависят от размера вашего текста)
Cell Size (Размер ячейки):12
Border Thickness (Толщина границ): 8
Light Intensity (Интенсивность света): 1

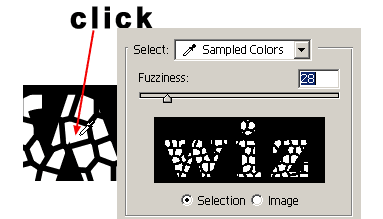
Перейдите в меню Select->Color Range (Выделение - Цветовой диапазон) и кликните пипеткой по белому цвету на изображении, чтобы выделить все белые части.

...
Читать дальше »

В этом Фотошоп уроке будем вырезать слово из огромной ледяной глыбы.
Создайте новый документ где-то 800x300.
Установите цвета в палитре таким образом: (нажмите "D").

Затем Filter->Render->Clouds (Фильтр - Рендеринг - Облака).

Напишите свое ледяное слово, желательно большим массивным шрифтом.

CTRL+клик на слое с текстом в палитре слоев, чтобы появилось выделение.
После перейдите SELECT->Feather (Выделение - Растушевка) и введите значение = 3. Спрячьте текстовый слой.

Установите основной цвет - белый, а фоновый - светло-серый #7E7E7E
Создайте новый слой
Затем Filter->Render->Clouds (Фильтр - Рендеринг - Облака)
После Layer->Flatten Image (Слой - Выполнить сведение).
(если
...
Читать дальше »

В этом фотошоп уроке будем создавать полосатый эффект для тонкого текста.
Создайте новый документ и напишите свой текст:

Кликните на кнопку  внизу палитры слоев и выберите там следующие стили: внизу палитры слоев и выберите там следующие стили:
1) Тиснение:

2) Тень:

3) Текстура (находится под Тиснением):

Для изготовления такой текстуры нужно:
- создать новый документ 6 х 6 пикселей
- масштабировать документ до 700%
- взять карандаш черного цвета размером 1 px
- нарисовать узор (косая линия)
- Редактирование - Определить узор (Edit - Define pattern)
- в окне стиля "текстура" выбрать созданный узор
- применить - ОК
4) Наложение цвета
 ...
Читать дальше »
...
Читать дальше »

В этом довольно простом Photoshop уроке у вас получится потрясающий текстовый эффект.
Начнем с создания нового документа размером 450*250 px.
Создайте новый слой и примените стиль "Наложение градиента"
Стили слоя можно найти под кнопочкой 
Расположите цвета таким же образом как показано на картинке.
Слева направо: #020e60 ... #fefefe ... #020f5e... #020e60

Выберите инструмент  и напишите ваш текст прямо поверх светлой линии. Только не берите тонкий шрифт. и напишите ваш текст прямо поверх светлой линии. Только не берите тонкий шрифт.

Примените к тексту следующие стили:
Drop shadow (Тень):

Inner shadow (Внутренняя тень):
 ...
Читать дальше »
...
Читать дальше »

Этот урок посвящается тем, кто любит путешествовать и оставлять кругом надписи типа "Здесь был Вася!"
С
помощью Фотошопа вы сможете оставлять свои великие фразы в любом месте
и на любой поверхности, но при этом не причиняя вреда природе и
историческим памятникам.
В этом Фотошоп уроке вы узнаете, как сделать свою огромную подпись на песчаном берегу.
Откройте фото:

Поберите подходящий шрифт, размер и цвет. Цвет должен совпадать с той поверхностью, на которой вы собираетесь его нарисовать.
Напишите, что душе вашей будет угодно! "Я был здесь" или что-либо другое.

Зажмите Ctrl и расположите ваш текст подходящим образом.

Выберите основной слой, нажмите Shift+Ctrl+N чтобы создать новый слой. Затем вернитесь на слой с текстом и нажмите Ctrl+E, чтобы слить два слоя в один.
Теперь нажмите Ctrl + T,
далее клик правой кнопкой, там появится несколько команд: Наклон
(skew), Искажение (distort), Перспектива (perspective). Поработайте со
всеми, п
...
Читать дальше »
 |







































































































































































































