Главная » 2009 Июнь 30 » Золотая навигация
23:40 Золотая навигация |
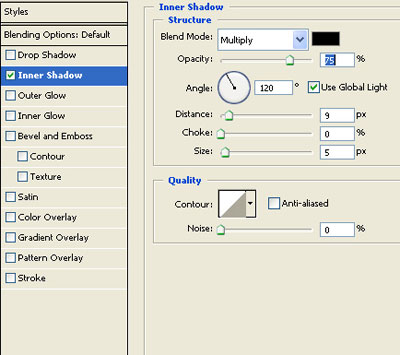
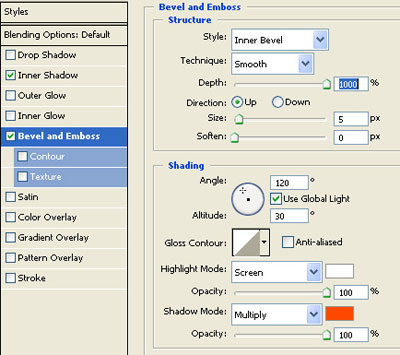
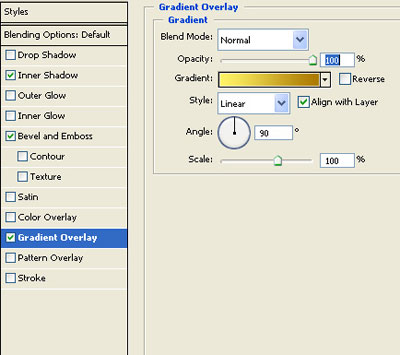
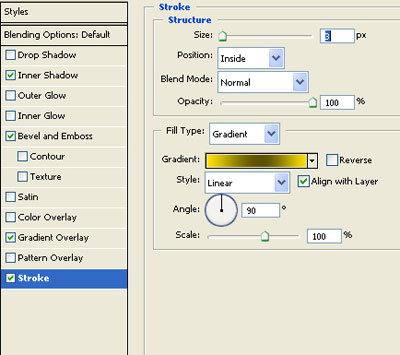
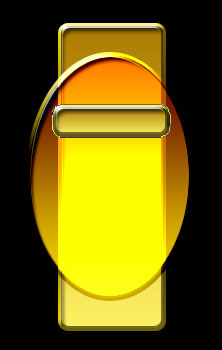
В этом уроке Photoshop мы будем создавать навигационную панель для сайта художественной галереи. Начнем с того, что нарисуем прямоугольную форму. Щелкните дважды по слою с новым прямоугольником и добавьте следующие стили.
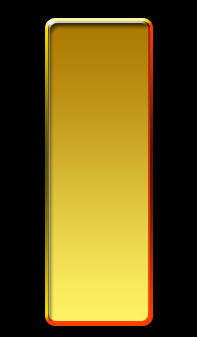
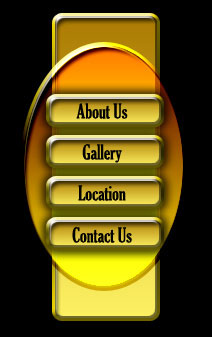
Получится так:
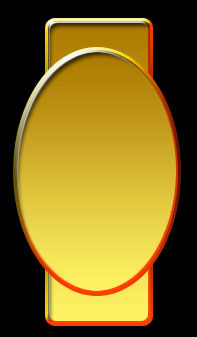
Нарисуйте
фигуру эллипса,
используя инструмент
В меню layer выберите layer
style > create layers.
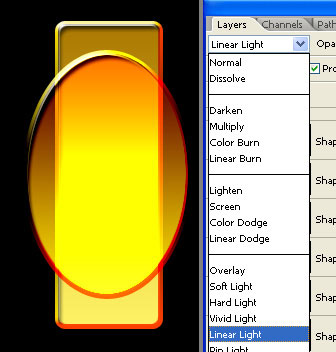
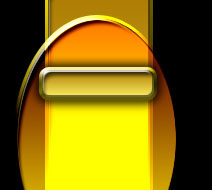
Создайте еще один закругленный прямоугольник для кнопки, примените к ней те же стили.
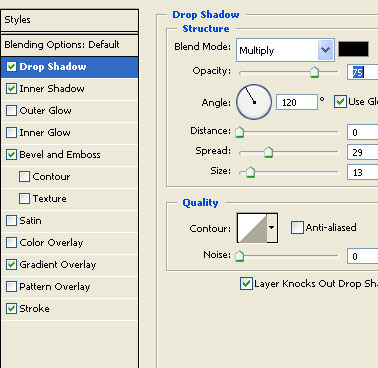
Щелкните дважды по слою с кнопкой, чтобы добавить тень. Установите такие же значения как на рисунке:
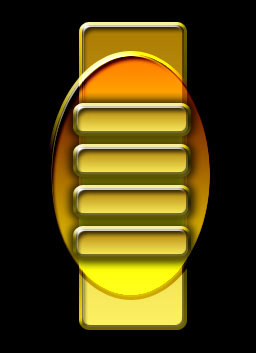
Дублируйте этот слой несколько раз и разместите кнопки для ссылок друг под другом.
Напечатайте названия ссылок на кнопках.
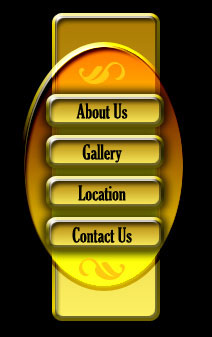
К этой золотистой панели можно добавить немного красивого орнамента (это стандартные формы "leaf ornament 2")
Думаю, всем будет приятно гулять по сайту с такой шикарной навигацией. |
|
|
| Всего комментариев: 0 | |