Главная » 2009 Июнь 30 » Кнопка на сайт "GO"!
23:37 Кнопка на сайт "GO"! |
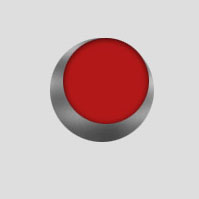
| Создаём новый документ размером 300x300 пикселей. Создаём новый слой, с помощью инструмента овальная форма
Используя инструмент осветлитель
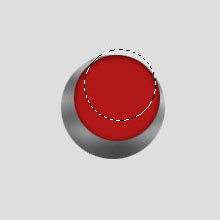
На новом слое с помощью овального выделения
Делаем двойной клик на слое с красной окружностью, чтобы перейти к панели Стиль Слоя. Здесь добавим стиль "внутренняя тень" к нашему кругу:
Вот результат:
Создаём новый слой, в нём снова с помощью
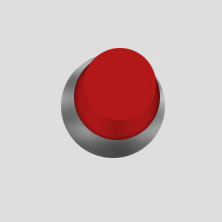
Возвращаемся к первой красной окружности, с помощью
Теми же инструментами работаем с верхней окружностью:
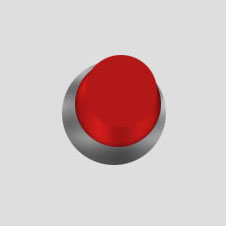
Выбираем инструмент
Создаём новый слой и заливаем наше новое выделение белым цветом и снижаем прозрачность слоя до 30%.
И в заключение нам осталось лишь добавить текст.
|
|
|
| Всего комментариев: 0 | |